Стандартный userbar 350×19
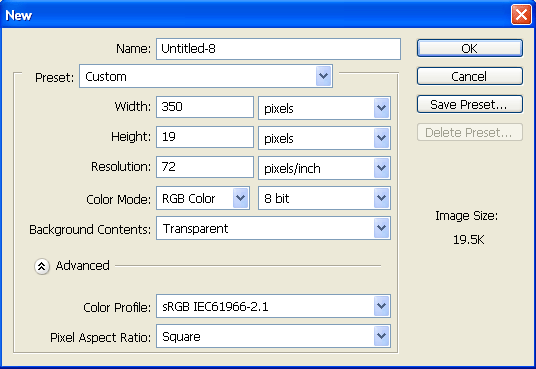
1. Открываем Photoshop и создаём новый документ размером 350×19 — это стандартный размер для Userbar — 350×19 px. Я не знаю почему именно такие «габариты» у юзнрпиков и никто из моих знакомых тоже не знает. Просто так принято, как баннер 88×31 px.
1. Итак, открываем Photoshop и создаём новый документ размером 350×19 px.
Для большего представления скриншот — рис.1.
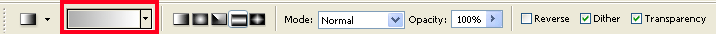
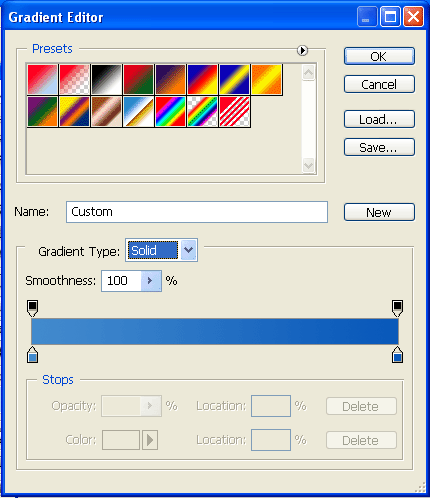
2. Берём инструмент Gradient tool и выбираем такие настройки как на рис. 2.
3. Нажмите на панель, обозначенную красным прямоугольником. У Вас откроется такое окошко — рис.3.
4. Здесь Вы выбираете фоновую заливку для своего Userbar-a. Вы можете выбрать любой цвет, какой Вам больше понравиться. Выбираем цвет и нажимаем «ОК» и протягиваем градиент — в зависимости от того, как хочется залить документ (сверху-вниз или справа-налево). Должно получиться что-то вроде такого — рис. 4.
5. Теперь давайте добавим «фирменные» полоски. Создаём новый файл, разрешением 3×3 пикселя и стандартными настройками. Увеличиваем масштаб изображения до 1600%. Выбираем инструмент «карандаш» (Pencil tool), делаем его размер 1 пиксель и — рисуем три точки, образующие диагональ, как на рис.5.
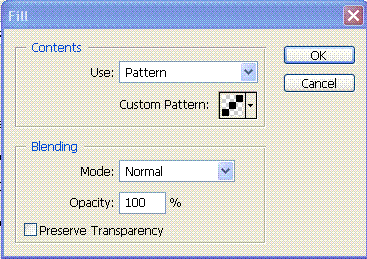
6. Цвет полосок ставите свой, который больше подойдет Вашему Userbar-y. Потом идем в «Edit >> Define Pattern...» и даем любое имя новому шаблону. Возвращаемся к нашему Юзербару, создаем новый слой, идем в «Edit>>Fill...» и делаем как на рис.6. Жмем «ОК».
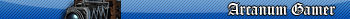
7. Уменьшаем прозрачность слоя по желанию и получаем примерно, как на рис. 7.
8. Теперь — выбираем изображение, которое мы поместим на юзербар. В данном случае это камера с места крушения «Зефира» (игра Арканум). Подгоняем под желаемые размеры и добавляем эффекты. Получаем примерно вот это — рис. 8.
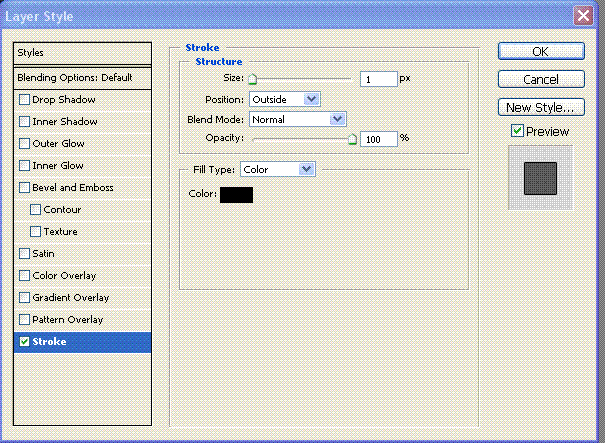
9. Теперь добавим текст. Я использую «фирменный» шрифт игры Арканум. Делаем текст белого цвета и добавляем ему эффект «Stroke» (Layer >> Layer style >> Stroke). Настройки эффекта — как на изображении рис. 9.
10. Получается вот так — рис. 10.
11. Теперь добавим объёма. Создадим новый слой. Поставьте его после слоя с заливкой. Выбираем инструмент elliptical marquee tool и делаем выделение в виде овала, из левого верхнего угла в правый верхний и заливаем белым цветом. Уменьшите прозрачность где-то до 25 процентов. Взгляните на рис. 11 и Вам сразу станет понятно какой формы должно быть выделение.
Вот и всё. Можно добавить анимации, но это уже совсем другая история.
Материал отредактировал и подготовил к публикации san_san на основе урока Arcanum в Арканум Клуб.














Для комментирования регистрация на сайте не нужна | Регистрация
Правила публикации: наличие здравого смысла. Email комментаторов не публикуется.