Анимация дождя в Adobe Photoshop

На этом уроке мы создадим анимацию дождя в Adobe Photoshop. Урок очень простой, рассчитан на начинающих.
Способов «дождевой анимации» существует бесконечное множество, предлагаем вашему вниманию наиболее простой и быстрый.
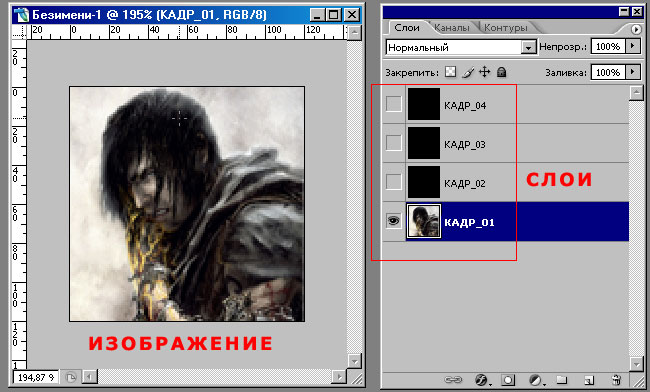
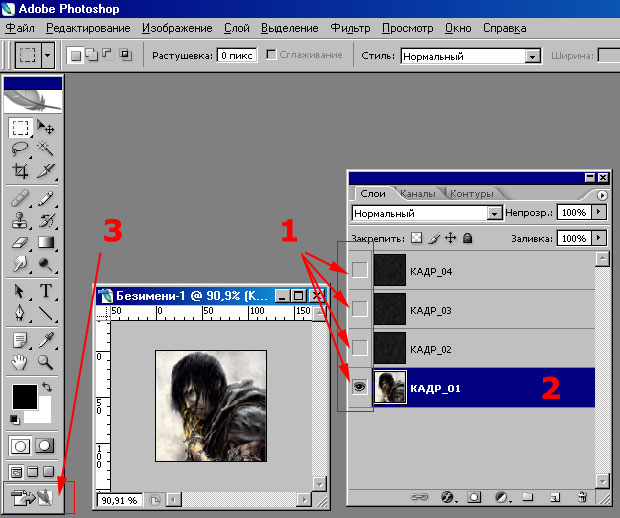
Открываем Фотошоп, создаем новый файл (120×120 пикселей, например), загружаем в редактор нужную нам картинку (Рисунок 1).

Создаём три новых слоя и заливаем их чёрным цветом (Рисунок 2).
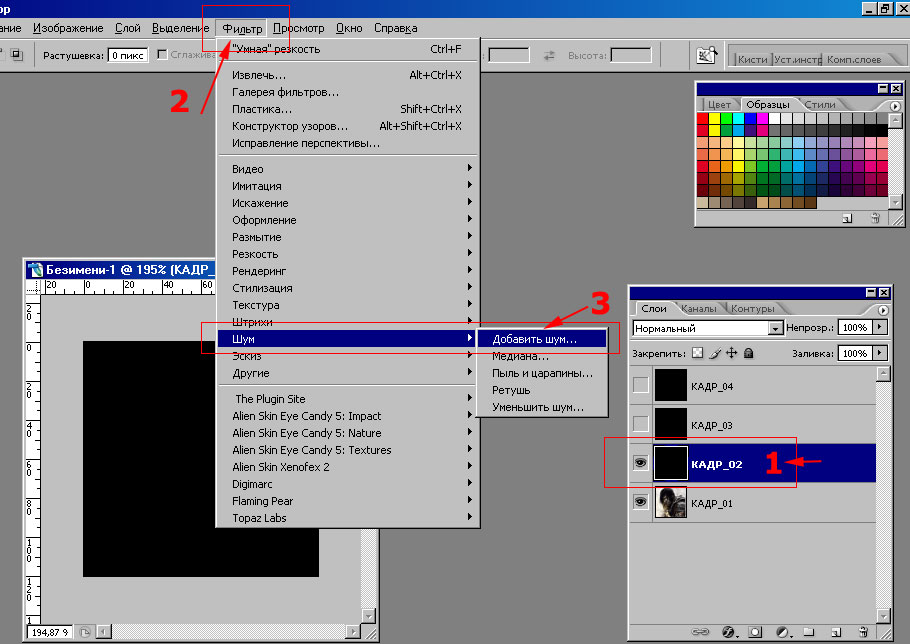
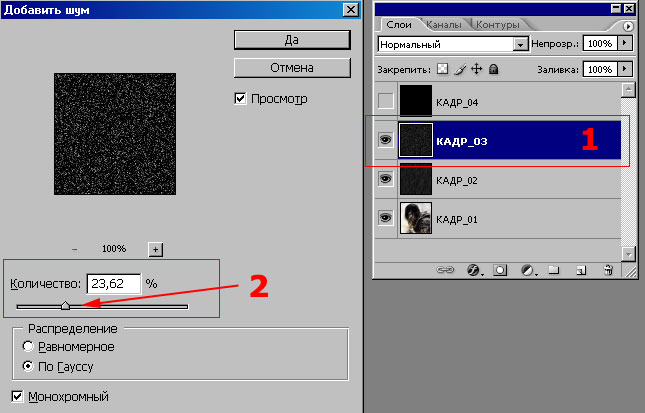
Смотрим Рисунок 3. Делаем активным второй слой (Кадр 2) и открываем вкладку Фильтры (Фильтр ->Шум ->Добавить шум).
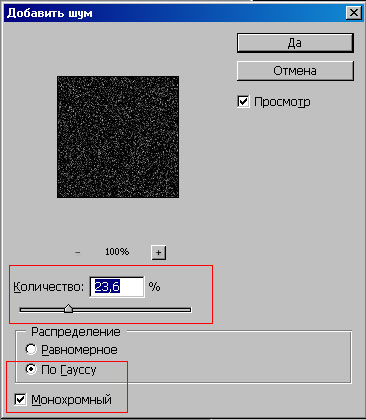
Устанавливаем обозначенные на Рисунке 4 значения параметров фильтра.
Смотрим Рисунок 5. Делаем активным третий слой (Кадр 3), повторяем процесс установки шума, увеличив немного его значение (опытным путём, вам поможет собственная фантазия).
Повторяем предыдущую операцию, но уже с четвёртым кадром будущей анимации (Рисунок 6).
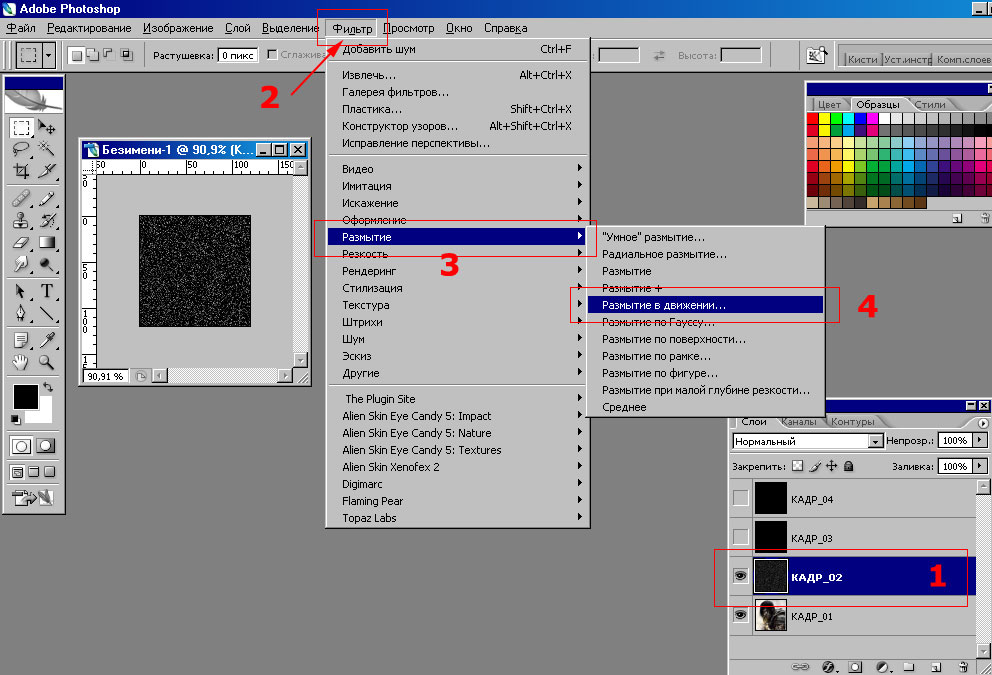
Создаем сам дождь, в соответствии с очередностью, указанной на Рисунке 7. А именно: активизируем второй слой, заходим в Фильтр, выбираем Размытие ->Размытие в движении.
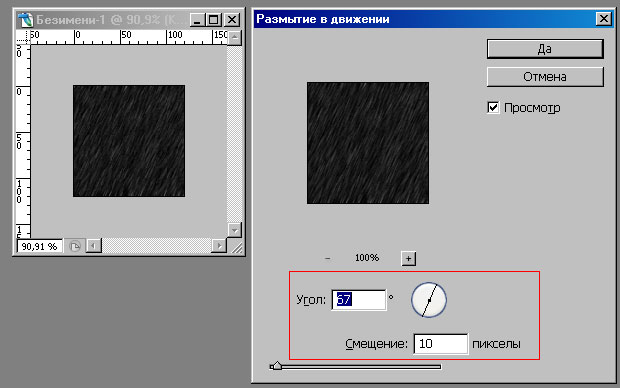
Выставляем значение угла и смещения штрихов, как на Рисунке 8 (например). Повторяем процесс с двумя оставшимися слоями, Кадрами 3 и 4.
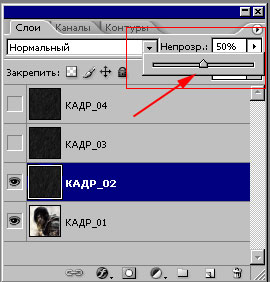
Рисунок 9. Делаем слои с шумом (Кадры 2, 3, 4) полупрозрачными. Стоит пробовать разную прозрачность для разных картинок.
Рисунок 10. Выключаем видимость шумовых слоев, включаем видимость художественного, основного слоя. Делаем именно его активным и переходим в ImageReady.
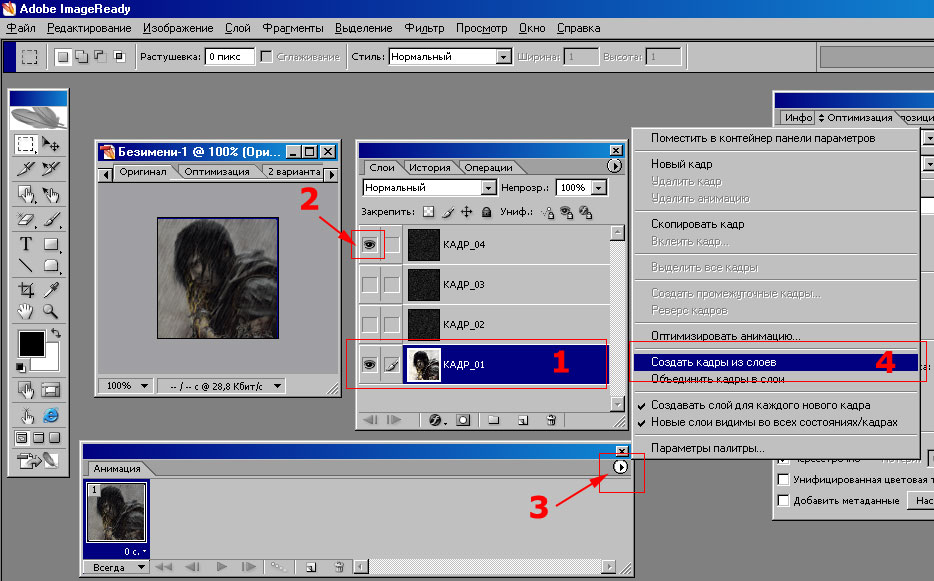
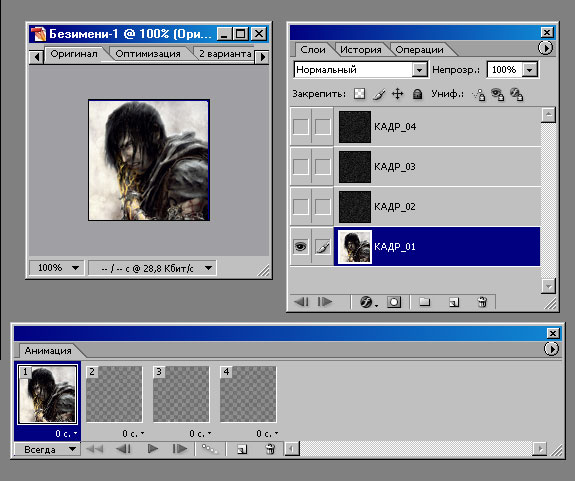
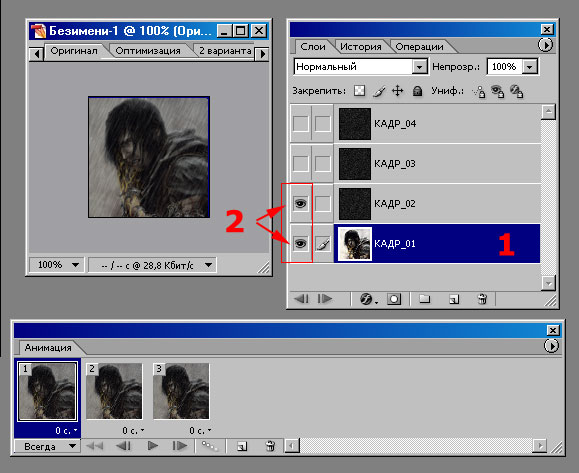
Рисунок 11. Активизируем первый слой и делаем видимым последний. Через меню анимации Создаем кадры из слоев (Make frames from layers). Должно получиться как на Рисунке 12.
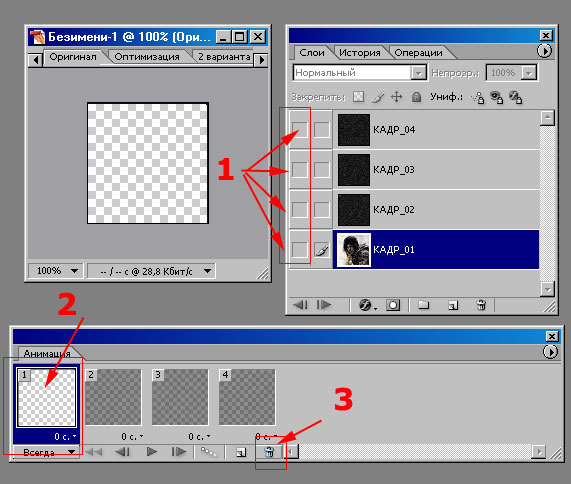
Смотрим Рисунок 13. Выключаем видимость всех слоёв и делаем активным первый, художественный слой. В окне анимации выделяем первый кадр и удаляем его.
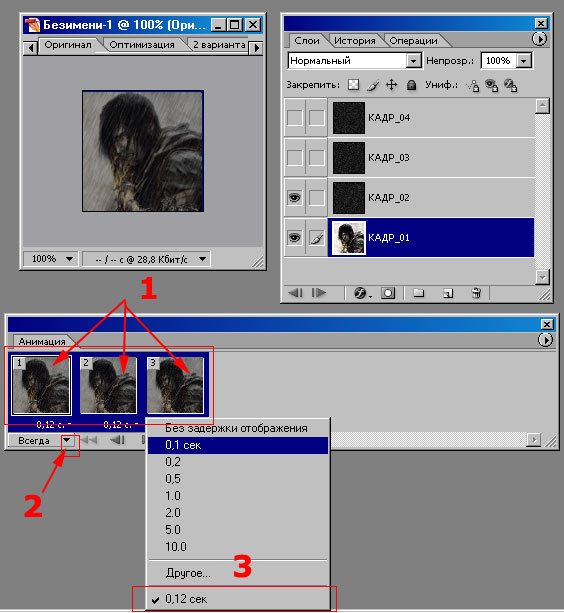
Переходим к Рисунку 14. Делаем активным первый слой и включаем видимость первого и второго слоя. Внизу, в окне анимации проявились (наконец) три кадра дождя. Осталось только выставить их длительность (Рисунок 15), сохранить оптимизированный «как анимация gif» и насладиться готовой работой (Рисунок 16, готовая анимированная аватара). Дождь в Фотошопе — это простая и эффектная анимация.
Надеюсь, было всё понятно, удачи!
Материал отредактировал и подготовил к публикации san_san на основе урока LexA в Арканум Клуб.
















Для комментирования регистрация на сайте не нужна | Регистрация
Правила публикации: наличие здравого смысла. Email комментаторов не публикуется.