Сверкающий или «бегущий» текст в Adobe Photoshop

Эффект сверкающего (или «бегущего») текста прекрасно подойдет для создания баннеров, анимированных аватарок или Userbars для форумов. Урок на самом деле простой, так что проблем с ним не будет.
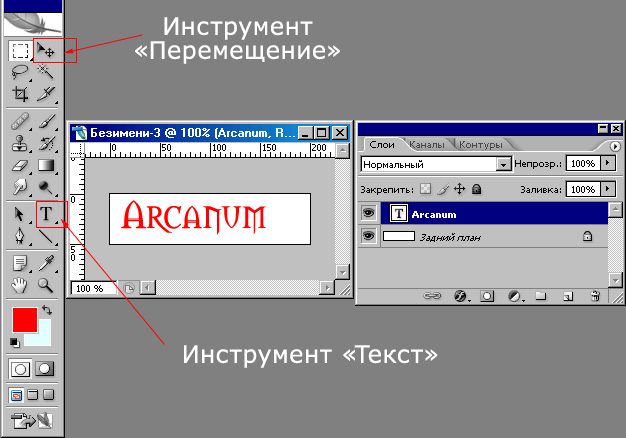
Открываем Photoshop, создаем новый файл нужного размера (в примере 200×50 пикселей). Теперь создаем надпись, взяв инструмент Текст — Рис.1. Я напишу Arcanum (Рис.1). Шрифт в данном случае выбран фирменный арканумовский Morpheus.
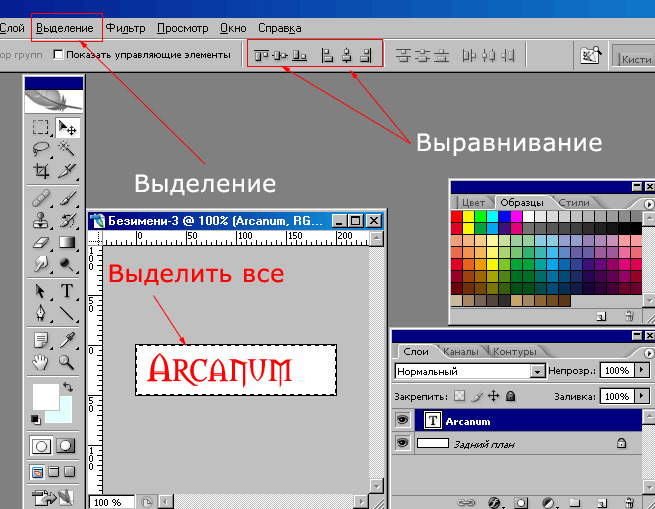
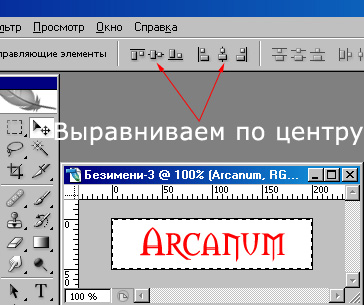
Выравниваем надпись по вертикали и горизонтали. Для этого выбираем инструмент Перемещение (Рис.1) и жмем Ctrl+A на клавиатуре, чтобы выделить все изображение (Рис.2) или делаем выделение через вкладку меню Выделение—>Выделить все, результат тот же. Кликнув по указанным на Рис.2 иконкам на верхней панели (Выравнивание), выравниваем текст по вертикали и горизонтали (Рис.3). Надпись по центру Рис.3.
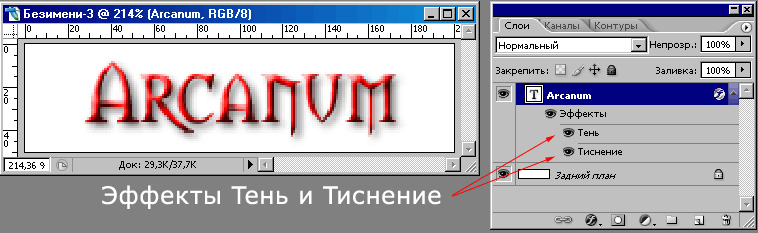
По желанию добавляем в текст эффектов (опускаем подробности этого процесса, это отдельная тема). В данном случае сделаны Тень и Тиснение (Рис.4). Титр готов для дальнейших эффектов.
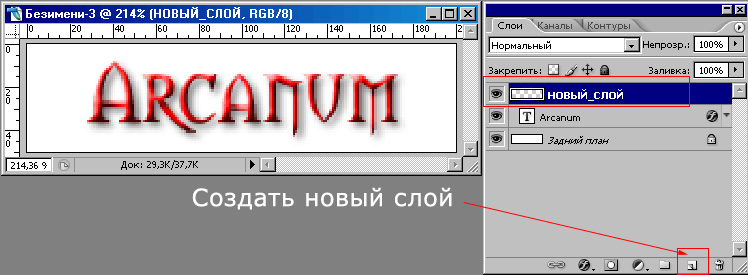
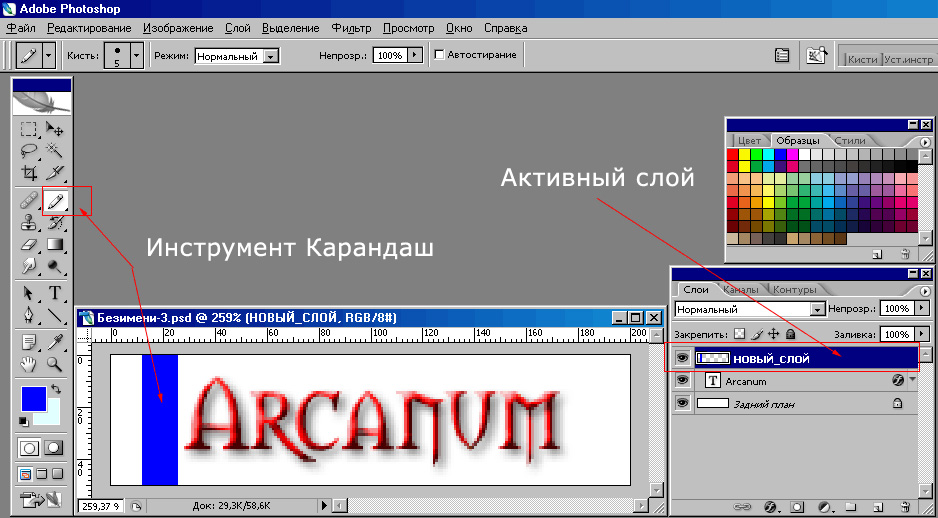
В окне слоев создаем новый слой нажав Shift+Ctrl+N (или нажав иконку Рис.5). Берем инструмент Карандаш (или любым аналогичным способом) и рисуем прямую вертикальную линию голубого цвета (к примеру, цвет может быть любым). Она должна располагаться до надписи (Рис.7). Можно добавить линии различных эффектов, но не обязательно. Теперь переходим в Adobe Image Ready нажав Shift+Ctr+M или иконку программы. Перед началом работы в этой программе рекомендуем сохранить Вашу работу в формате *.psd, у Image Ready иногда случаются «заскоки».
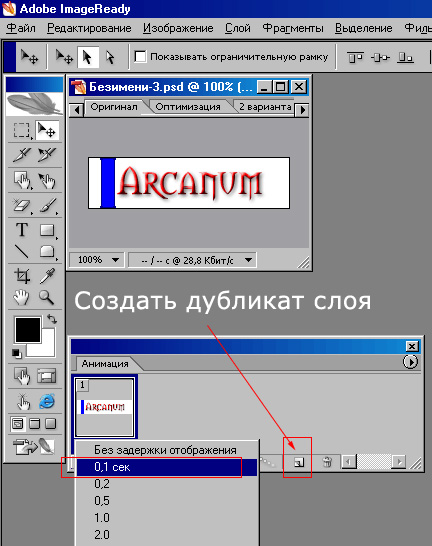
Устанавливаем сразу длительность кадра 0,1 сек и создаем дубликат слоя окне анимации см. Рис.8.
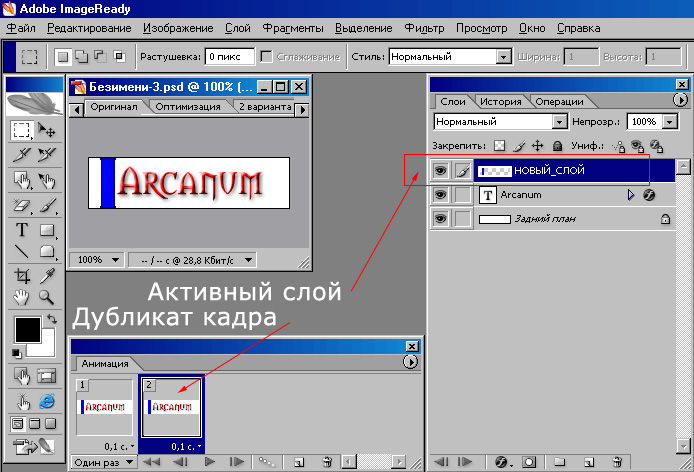
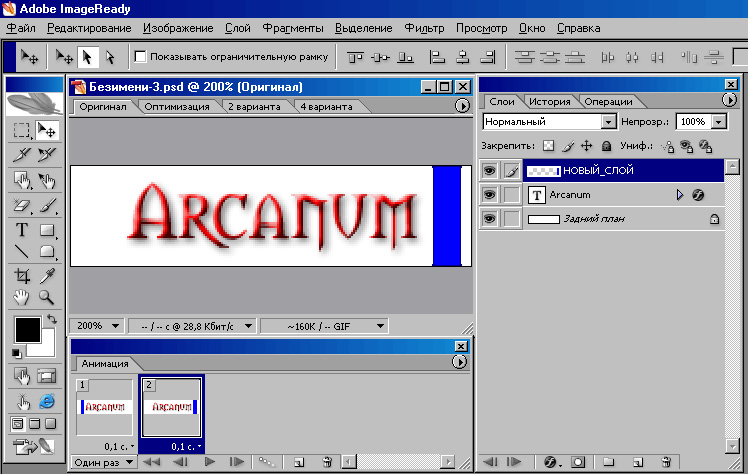
Дубликат кадра создан: см. Рис.9. Убеждаемся, что НОВЫЙ СЛОЙ (на котором находится линия) активен.
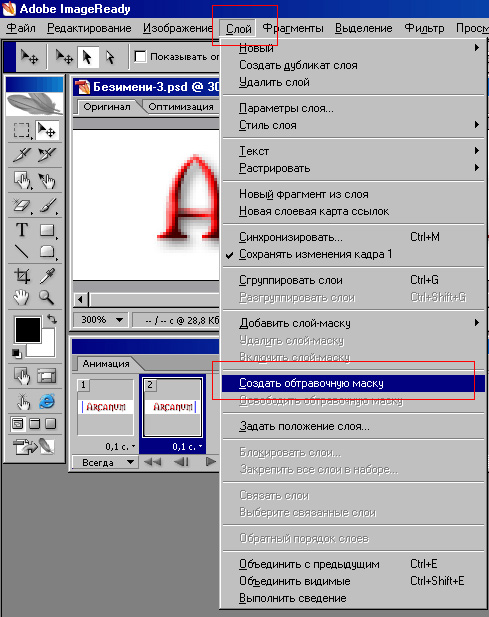
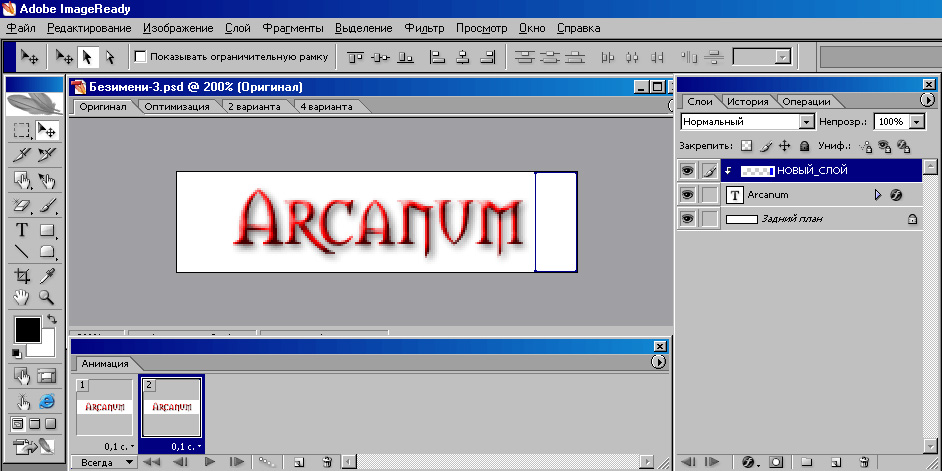
Переносим нашу линию в конец текста Рис.10 и заходим в Слой—>Создать обтравочную маску (Рис.11), после чего наша линия пропадет (Рис.12).
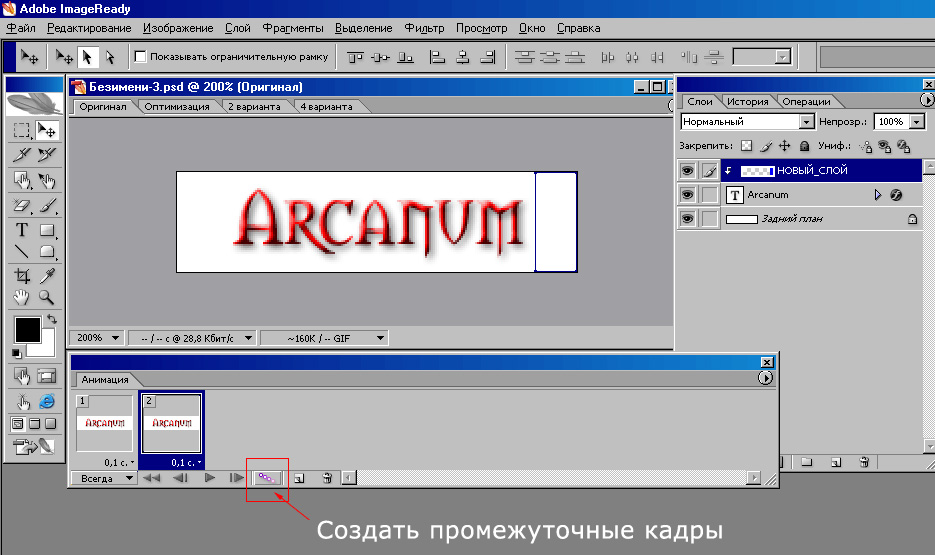
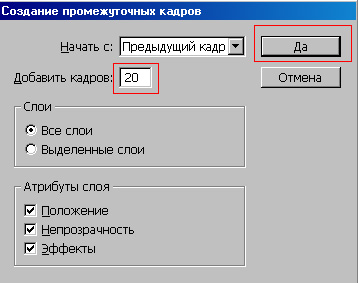
В окне анимации нажмем иконку Создать промежуточные кадры (см. Рис.13). В появившемся окне меню ставим 20 кадров нажимаем OK (Рис.14).
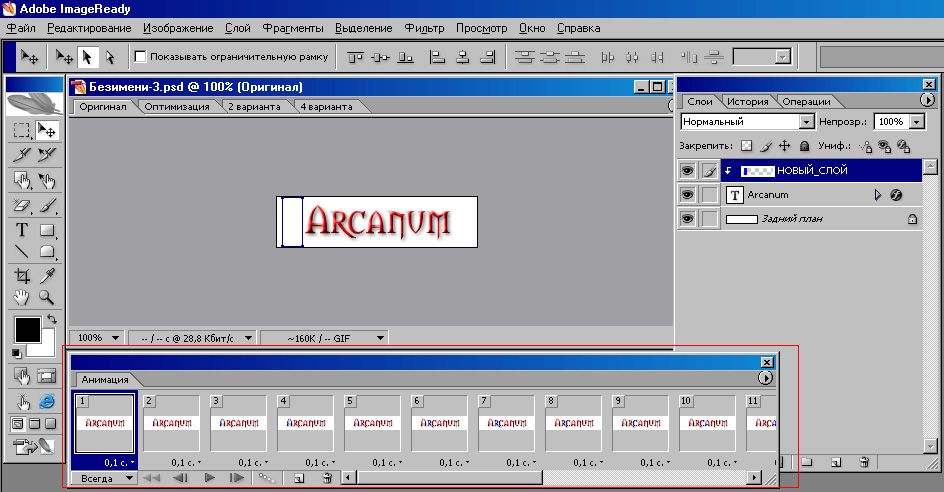
Между первым и последним кадром появилось 20 промежуточных кадров (Рис.15), и программа сама сделает плавный переход между ними. Чем больше кадров, тем плавнее/качественнее переход, но тем больше размер файла. Необходимо выбирать между «весом» и качеством.
Осталось сохранить готовый проект: Файл—>Оптимизированный как... *.gif. Получится как-то похоже на Рис.16. Эффект имеет массу вариантов, здесь рассмотрен лишь пример. Творите и пробуйте, удачной анимации.
Материал отредактировал и подготовил к публикации san_san на основе урока ReaLKoT в Арканум Клуб.

















Для комментирования регистрация на сайте не нужна | Регистрация
Правила публикации: наличие здравого смысла. Email комментаторов не публикуется.