«Волшебные Огоньки» в Corel Photo-Paint

В этом Уроке мы рассмотрим некоторые спецэффекты программы Photo-Paint X3 из пакета программ от Corel, простые в реализации, тем не менее интересные и красивые.
Выбираем заготовку для аватарки Рис.1. Поскольку это все же урок, а не заказ, я взял довольно большое изображение. Хотя, это и не имеет особого значения. Важен лишь принцип.
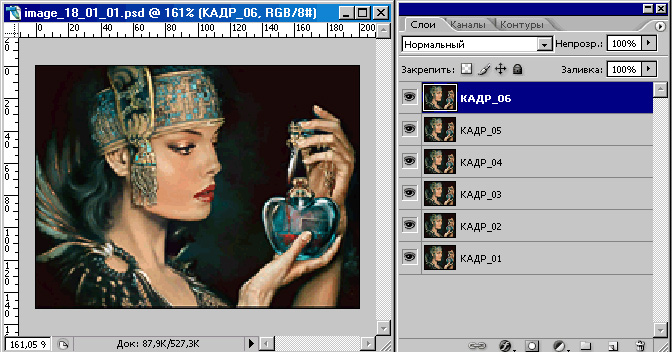
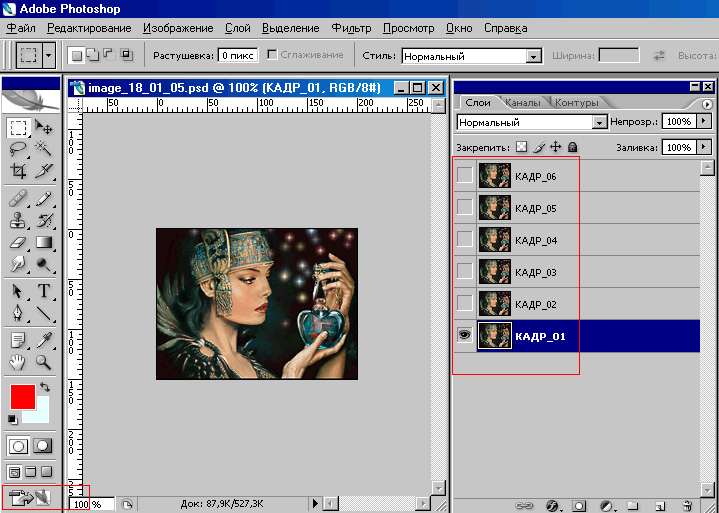
Загружаю картинку в Photoshop и немного обрабатываю, повысив немного резкость. Делаю несколько дубликатов слоев, конкретно шесть Рис.2. Про создание новых слоев достаточно написано в других уроках, этот момент пропускаем. Сохраняю проект в формате *.psd, родном «фотошоповском» и закрываю его в Photoshop.
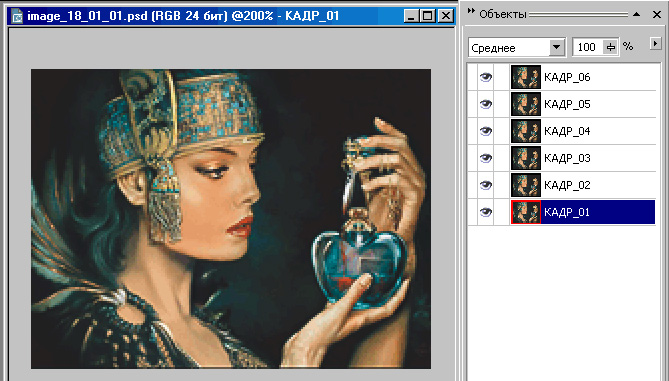
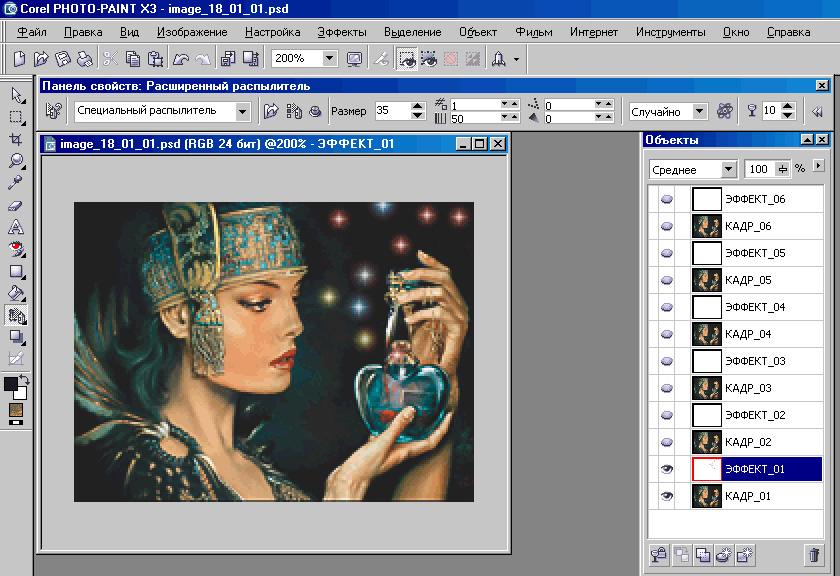
Открываем сохраненный файл в Photo-Paint (нажав правой кнопкой мыши на файле и выбрав «Открыть с помощью...». Понятно, что с помощью Photo-Paint. Картинка почти аналогичная, программы похожи Рис.3. Нажав на иконку Создать новый слой (в Corel это называется Объект, не суть) создаем шесть новых слоев, по числу кадров будущей анимации и расставляем их над кадрами по Рис.4.
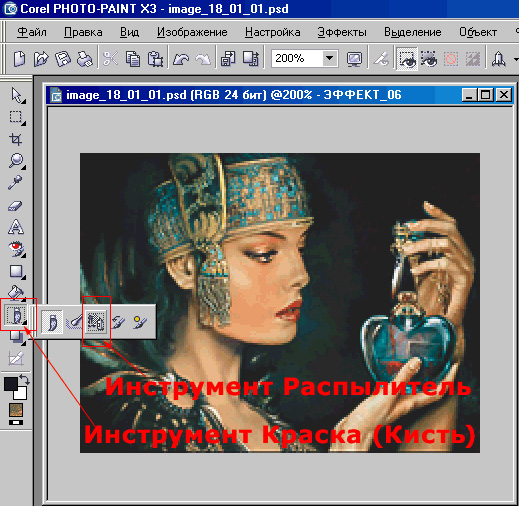
Открываем инструмент Кисть (Краска) и выбираем Распылитель, жать по иконке следует попеременно, правой и левой кнопкой, как-то невнятно. Но быстро Рис. 5. Теперь самое важное, наверное. Появляется меню: Панель свойств, Расширенный распылитель. Жмем по иконке Список аэрозолей и выбираем нужную кисть. Это: Специальный распылитель. С помощью кнопок Удалить-Добавить выбираем нужные кисти мелкие огоньки. Рис.6. В той же панели Расширенного распылителя много параметров настройки, но можно вполне (для начала) обойтись по-умолчанию, со временем попробуете различные настройки параметров.
Делаем активным слой ЭФФЕКТ_01 кликнув по нему мышью, остальные делаем невидимыми, щелкнув по «глазику» каждого слоя. Начинаем кистью-распылителем наносить блестки Рис. 7. Тут дело чисто творческое. Не рекомендую хаотично, какую-то систему-принцип лучше заложить. Например дым. Понимается от кадра-к-кадру, вместе с ним искры. Принцип. Все огоньки можно поворачивать, менять прозрачность и размер. Это уже надо разбираться. Пока о главном.
Как и первый кадр заполняем пять оставшихся слоев звездочками, по своему разумению.
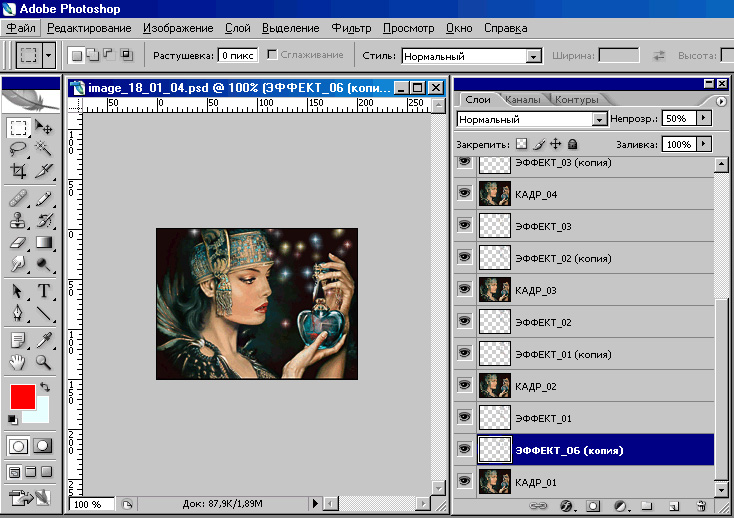
Сохраняем весь проект. И закрываем его в Corel, открываем в Photoshop. Видим-то то же, но почти в родном пакете Рис.8. Я его немного усугубил, наложив на каждый последующий слой полупрозрачный слой предыдущий, для впечатления «растворения».
Выполним сведение слоев. В предыдущем уроке я подробно прописал метод. Теперь же просто их сведем, получив шесть итоговых кадров и посмотрим, что вышло. Перед этим делаем сохранение проекта отдельным файлом, как контрольное. Иногда может и пригодиться. И идем в ImageReady. Там привычно анимируем. Подробности были в предыдущих уроках, ничего нового не сказать. Смотрим лишь результат на Рис.10. Ну, прилично, вроде.
Сохраняемся, как обычно:
Файл—>Сохранить оптимизированный как... *.gif и все, Рис.10.
На этом анимация окончена. «Поколдуем», и на Рис.11 более-менее окончательный вариант. Удачи Вам в освоении анимации.
Удачи Вам в освоении анимации и надеюсь, что мои записки немного помогут в этом.
Автор заметки: san-san, уроки с проекта Арканум Клуб












Для комментирования регистрация на сайте не нужна | Регистрация
Правила публикации: наличие здравого смысла. Email комментаторов не публикуется.