Анимация — «Пазл»

Эффект несложный, требует только некоторого внимания и терпения. Не знаю, куда-как его можно применить, но по заявкам трудящихся. Будем собирать карту Arcanum из кусочков. В принципе, форма кусков может быть любой, поэтому, может и найдется эффекту применение.
Выглядит этот эффект примерно так: справа аватарка на 200 px.
И начнем пожалуй.
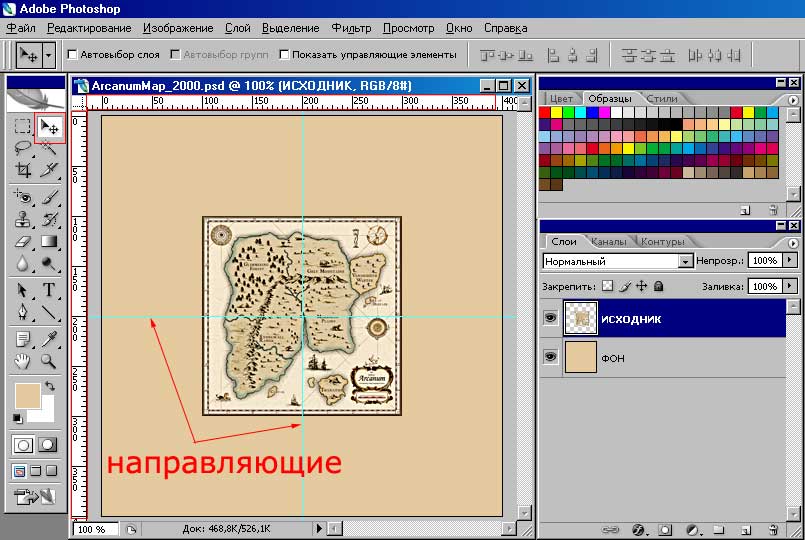
Создаем в Photoshop новый документ (пусть 400×400). Заливаем нужным нам цветом (или текстурой). Я взял цвет со страницы этого сайта. Берем нужную картинку и загружаем ее в Photoshop, форматируем до нужного размера. Картинка примерно в два раза меньше документа. У меня — 200×200, Рис.1.
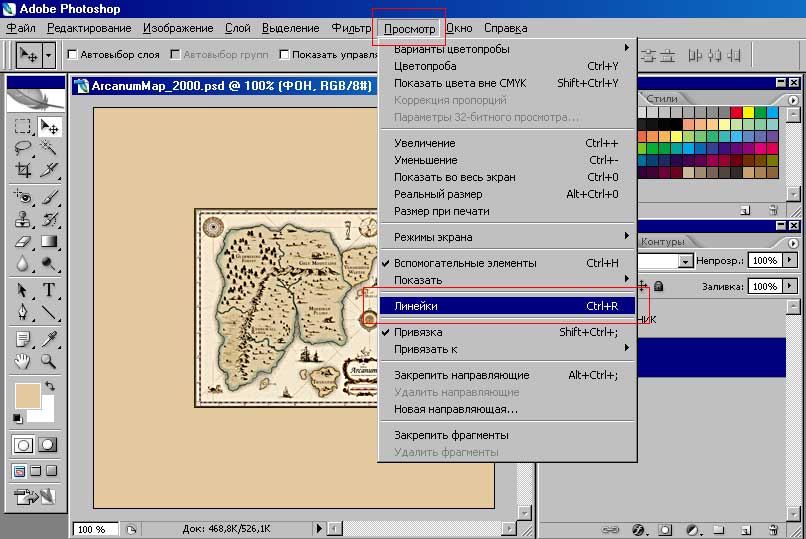
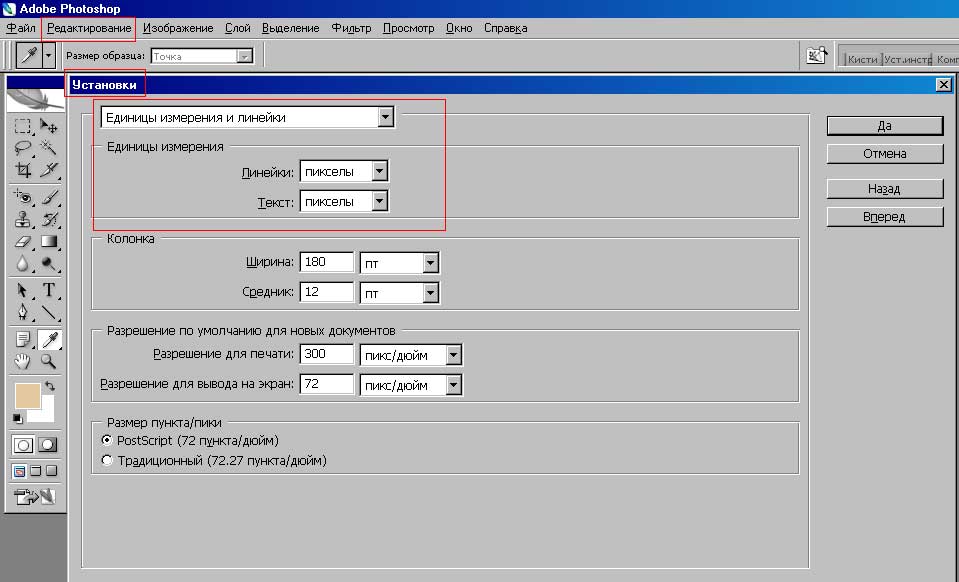
Если у Вас на документе нет линеек — откройте их Рис.2 через меню Просмотр. Проверьте единицы измерения линеек, нужно, чтобы они были в пикселях (проще будет). Зайдите в меню Редактирование —> Установки —> Единицы измерения и линейки и выставьте нужное (Рис.3).
Выбираем инструмент Перемещение (Рис.4) и, нажимая и удерживая курсор на шкале линейки перемещаем возникшую при перемещении в рабочую область направляющую, горизонтальную и вертикальную, условно разделив документ на равные части (Рис.4).
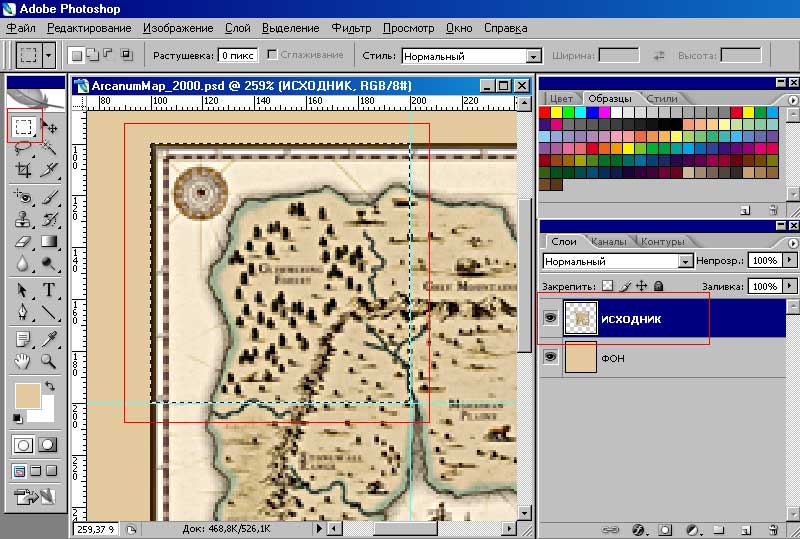
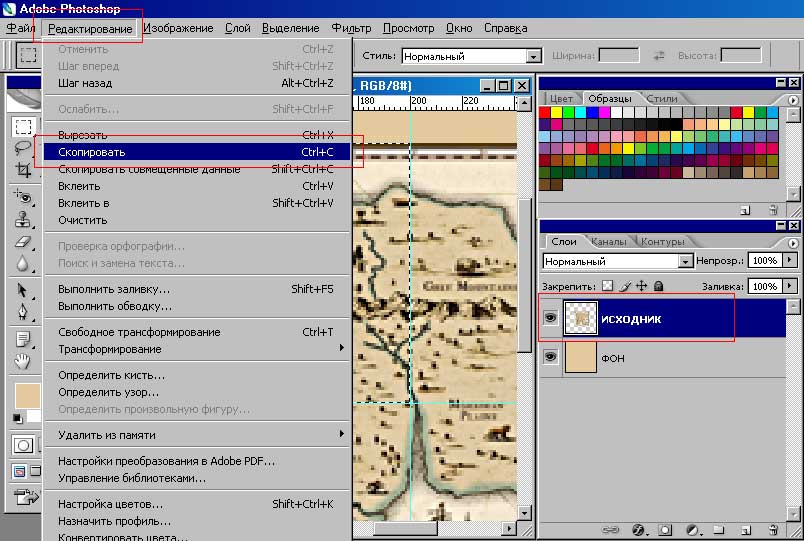
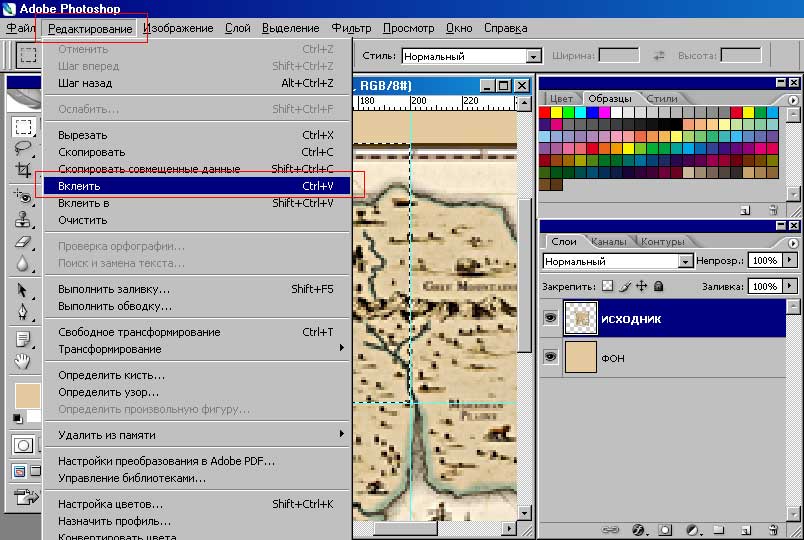
Делаем активным слой с картинкой-картой (нажав на него) и выбираем инструмент Прямоугольное выделение (Рис.5). Выделяем на картинке нужный кусок, четверть нашей карты (или Вашего рисунка). Заходим в меню Редактирование —> Скопировать (Рис.6). Если Вы помните горячие клавиши, то прекрасно, будет быстрее. Еще раз заходим в то же меню и жмем Вклеить (Рис.7).
У нас появился новый слой с четвертинкой карты (Рис.8).
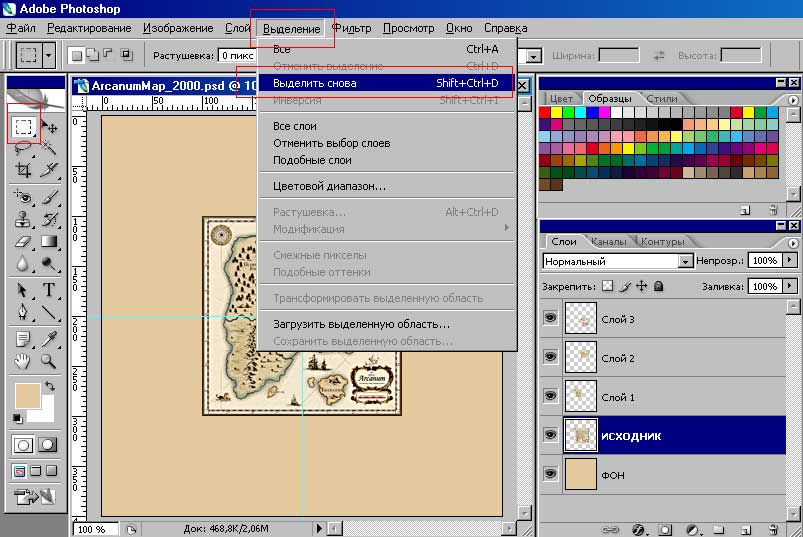
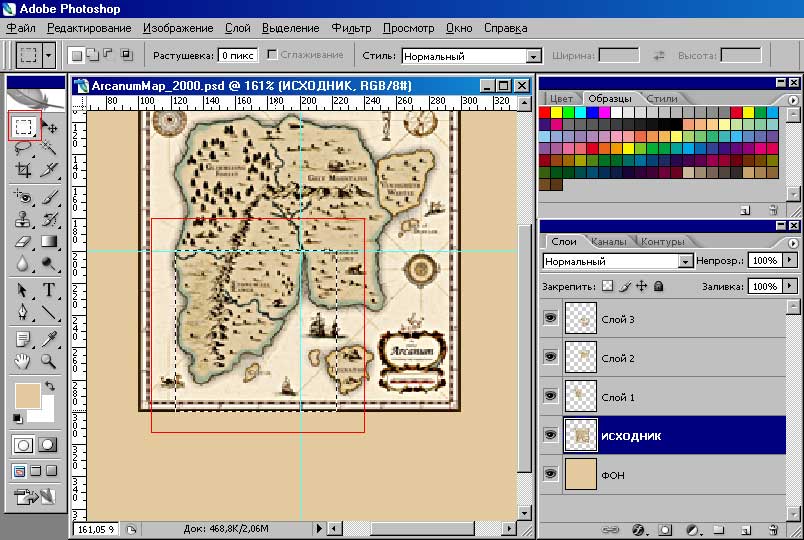
Если картинка разбивается на равные части можно зайти в меню Выделение —> Выделить снова (Рис.9), появится та же выделенная область, которую мы перемещаем тем же инструментом (Прямоугольное выделение) на следующую часть картинки (Рис.10), нажав по выделению, удерживая нажатой левую кнопку мыши и «волоча» контур выделения за курсором.
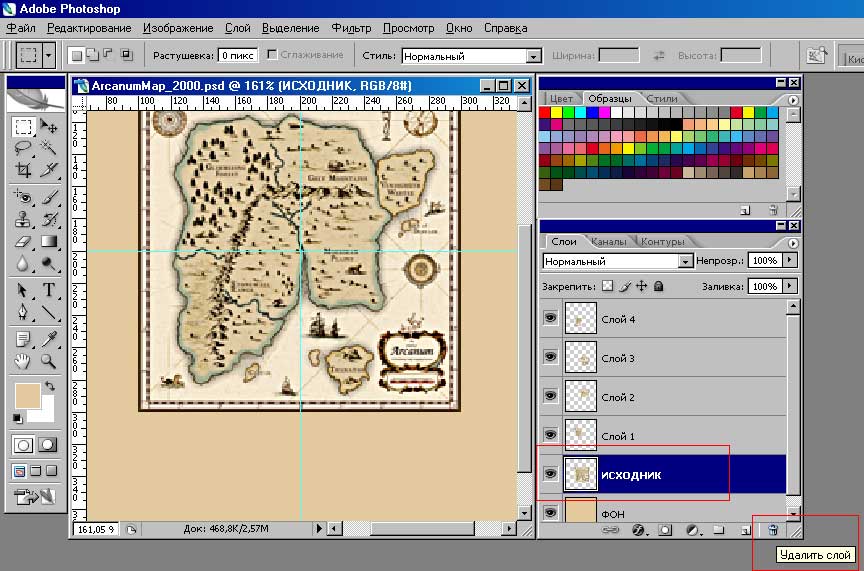
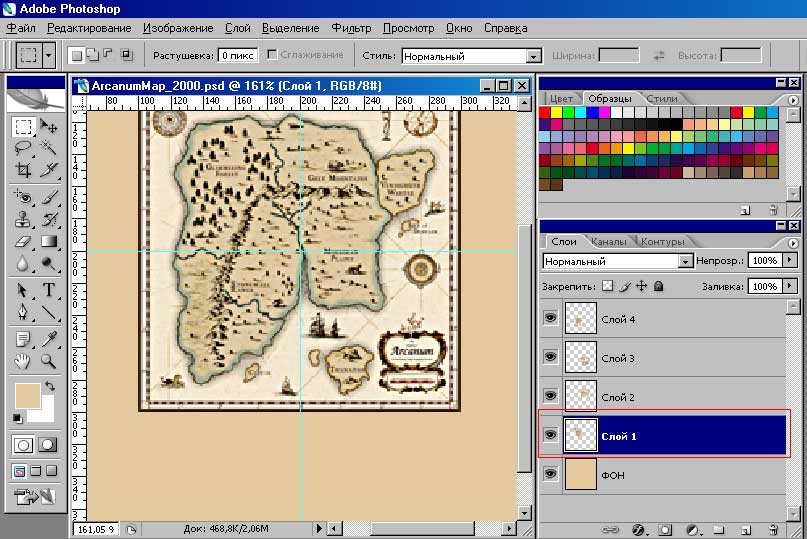
Повторяем процесс Выделение-Копировать-Вклеить с оставшимися частями картинки, получив по слою на каждый кусочек (Рис.11). Теперь удалим исходную картинку. У нас получилось пять слоев, фон и четыре составляющих изображения, которое мы «порезали».
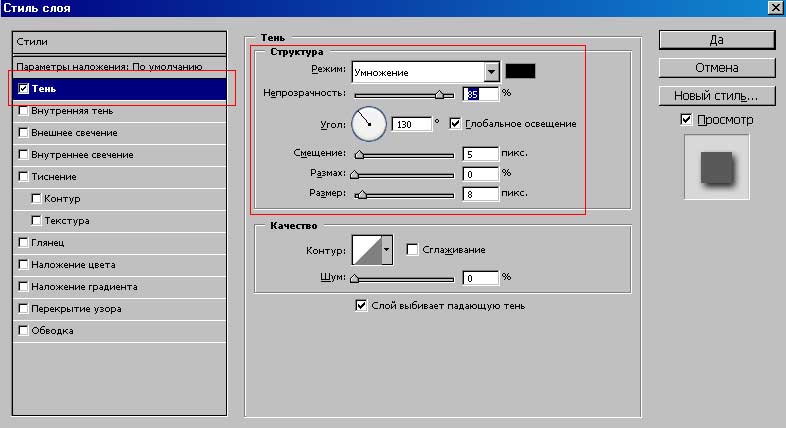
Делаем активным Слой 1 и делаем по нему двойной клик, открыв меню Стиль слоя (Рис. 12).
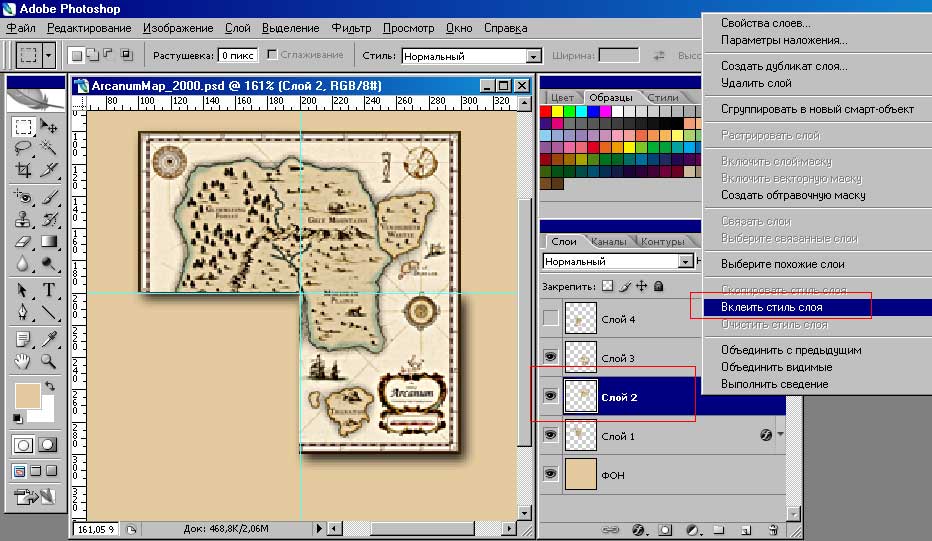
В открывшемся меню (Рис.13) выставляем, что нам надо. Мне нужна только тень под картинками. Что я и сделал. Теперь копирую этот стиль, нажав правой кнопкой мыши и выбрав в выпавшем меню Скопировать стиль слоя (Рис. 14). Поочередно Вклеить стиль слоя с другими слоями документа (Рис. 15).
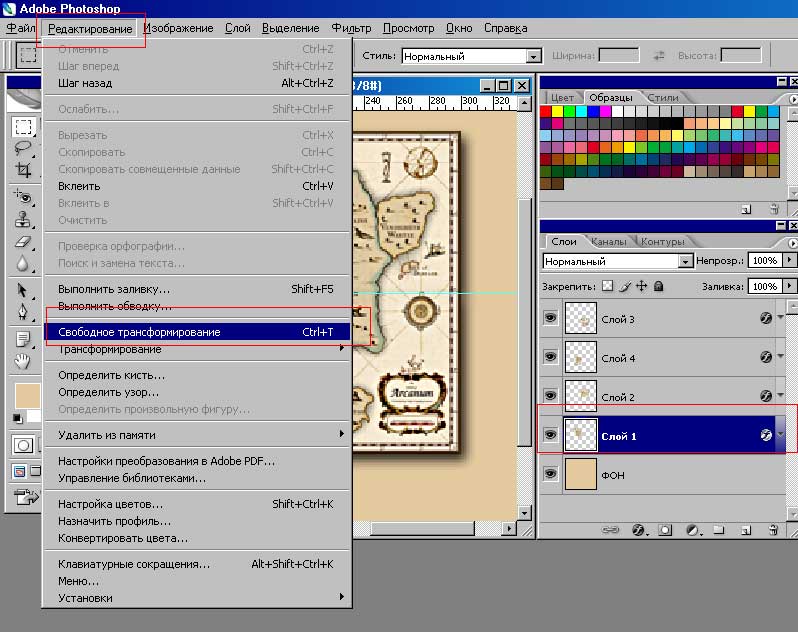
Входим в меню Редактирование —> Свободное трансформирование (Рис. 16) (или Поворот, к примеру) и немного поворачиваем куски изображения, как захочется или надо (Рис. 17).
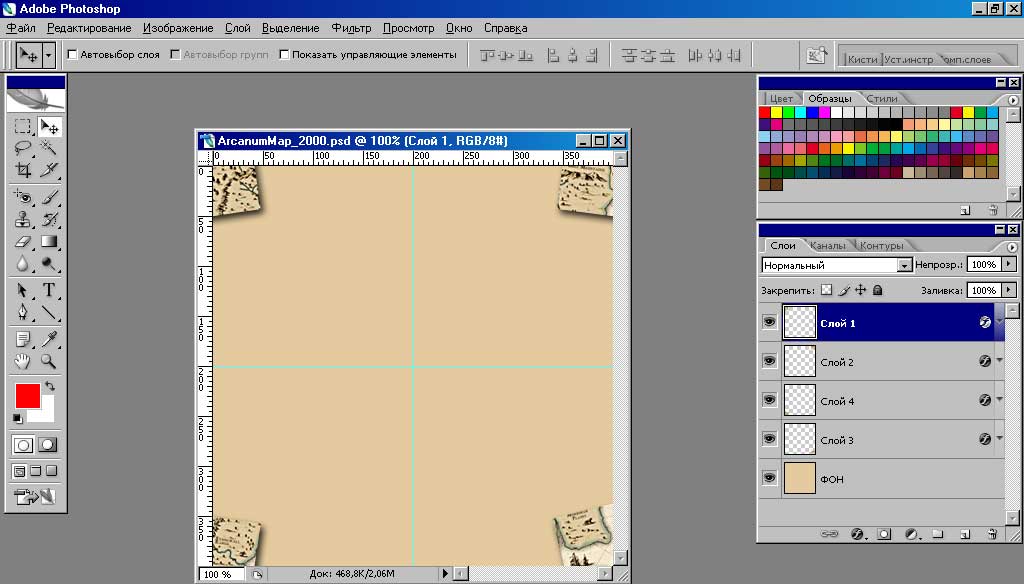
«Разгоняем» части картинки по углам документа (Рис.18) и переходим в ImageReady, нажав соответствующую кнопку-иконку.
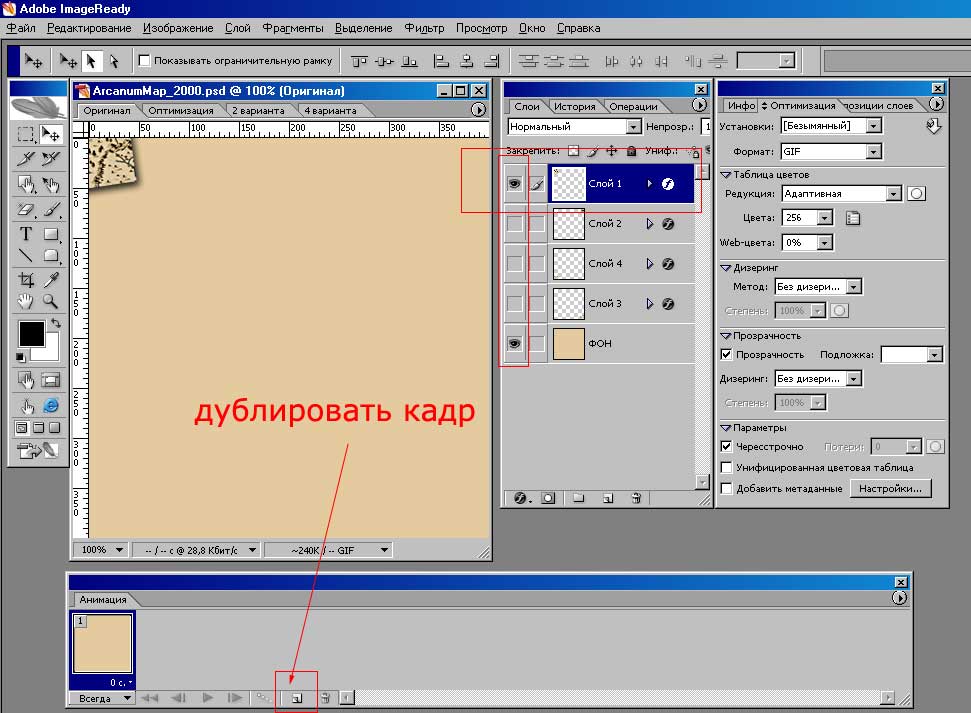
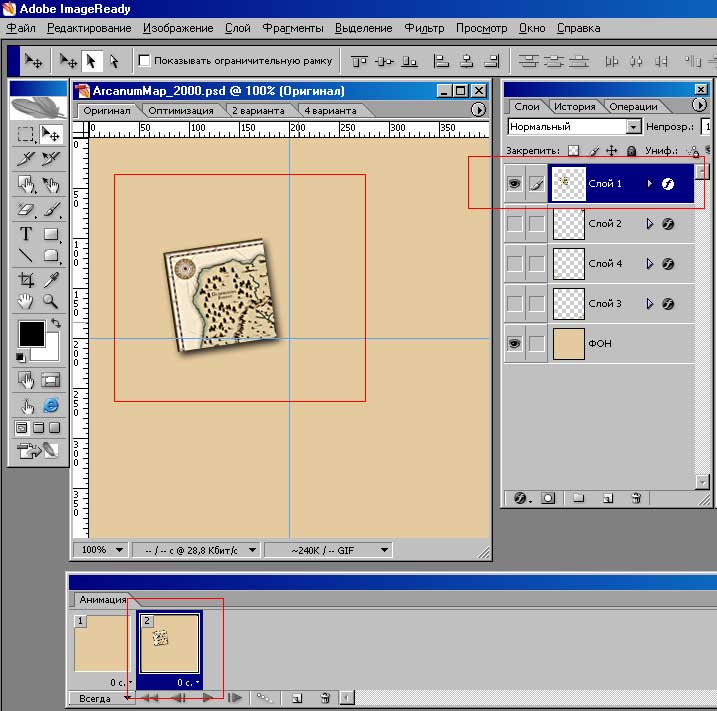
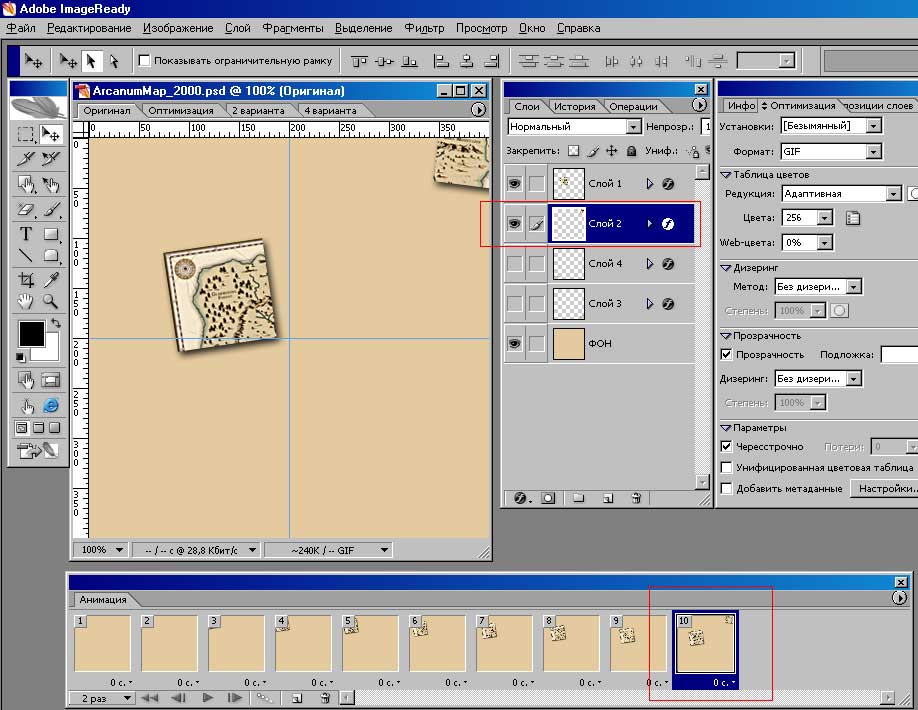
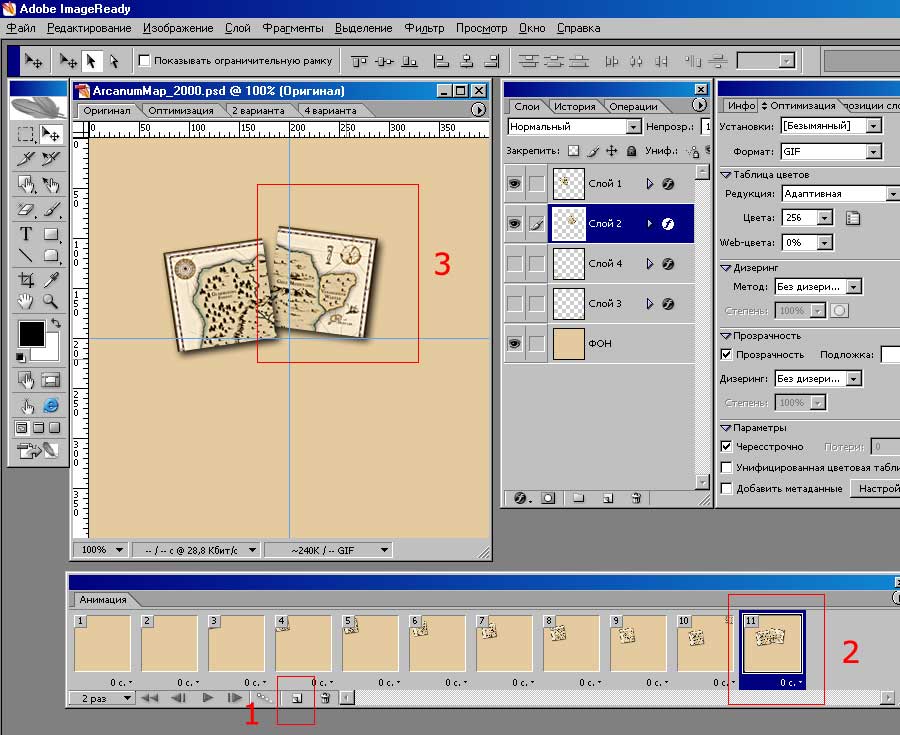
Здесь делаем активным нужный нам слой (та часть изображения, что начнет анимацию) (Рис.19), делаем невидимыми три других слоя картинки (но не фона, он по-прежнему видим, но неактивен) и жмем Дублировать кадр. Появился кадр-дубликат (Рис. 20). Делаем этот кадр активным (нажимаем на него), переходим в окно рабочей области и перетаскиваем кусочек карты на место, где ему надлежит быть.
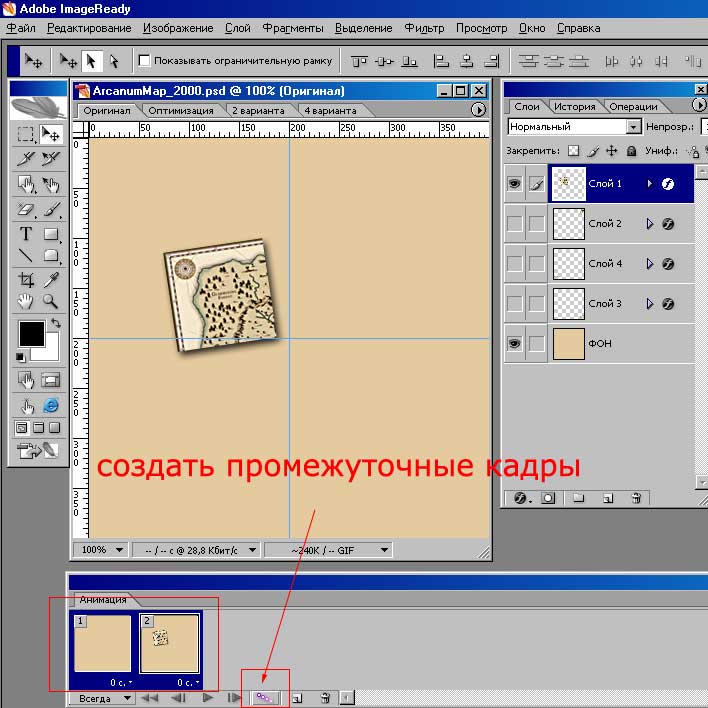
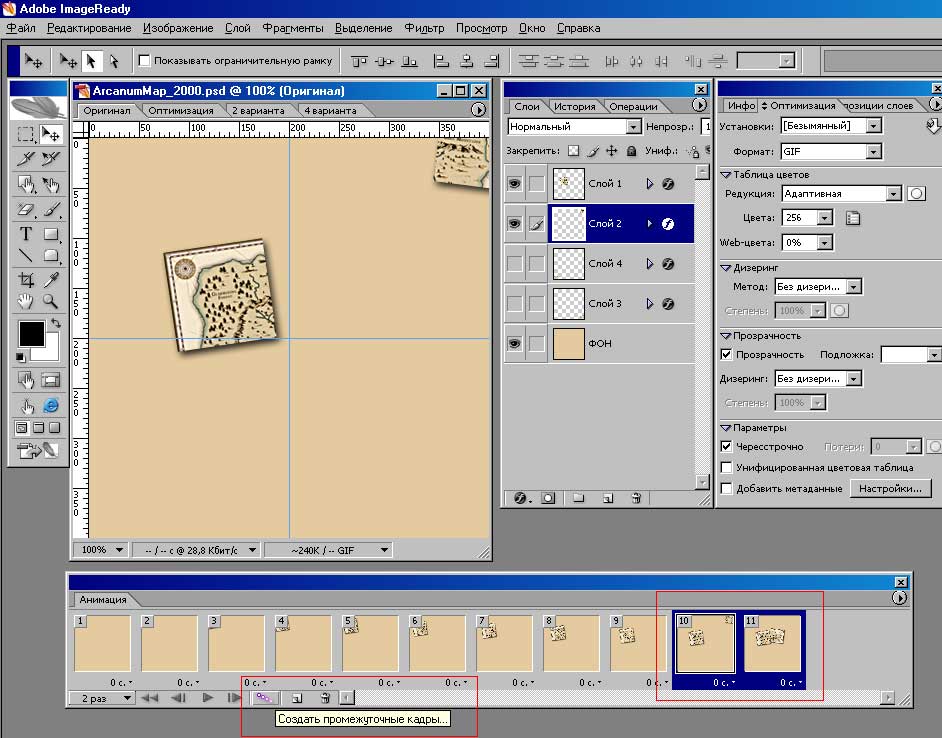
Выделяем оба кадра (удерживая кнопку ctrl клавиатуры) и создаем промежуточные кадры (Рис.21), нажав на соответствующую иконку Окна анимации.
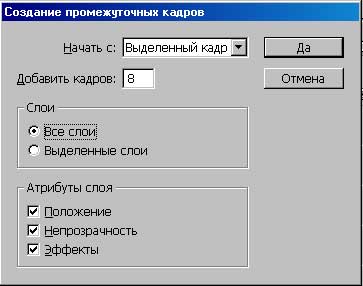
В открывшемся окне Создание промежуточных кадров выставьте параметры, как на Рис. 22 (количество кадров может быть любым, но чем больше их, тем больше «вес» готовой анимации). Промежуточные кадры созданы. Проверим:

Сойдет.
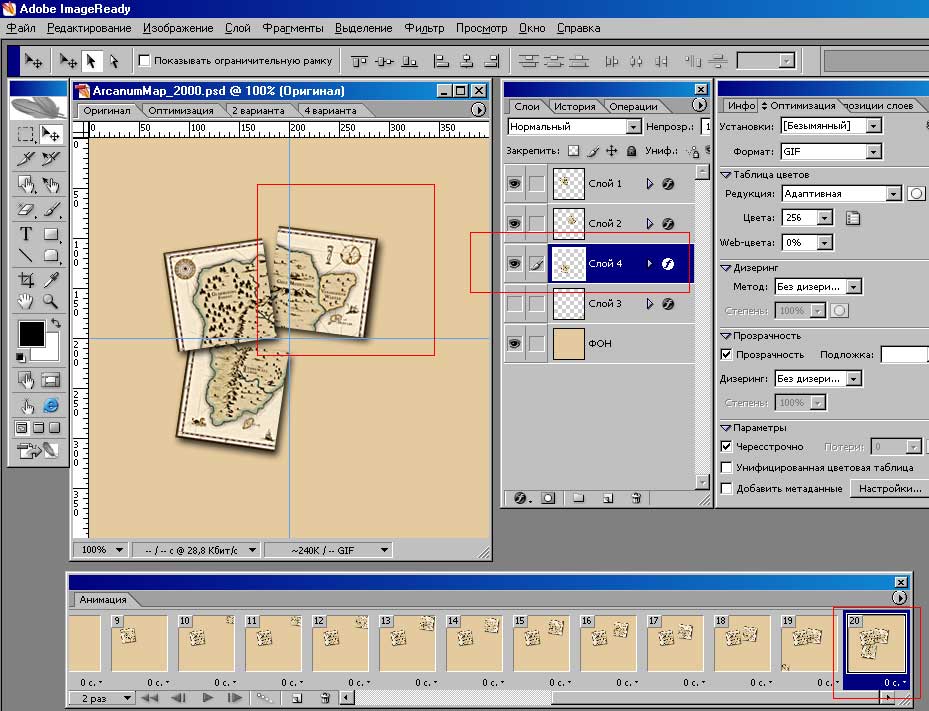
Делаем активным последний кадр (Рис. 23). Активируем и делаем активным Слой 2, оставляя видимость Слоя 1 и Фона и невидимость Слоев 3 и 4. Создаем дубликат последнего кадра, делаем его активным. Перемещаем следующий кусок карты на задуманное нужное место в рабочей области (Рис. 24).
Активируем последние два кадра и создаем промежуточные кадры (Рис. 25).
Процесс повторился. Понятно, что с оставшимися двумя кусочками картинки поступаем абсолютно аналогично (Рис. 26, третий фрагмент карты). Оптимизируем сохраняем результат, выставив длительность кадров по-вкусу.
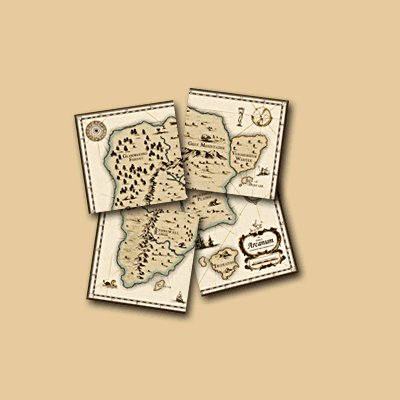
Собственно, добавить более и нечего. смотрим окончание процесса. В окончательном варианте (вверху страницы) я подрезал холст немного.

Удачи в освоении анимации, надеюсь, что мои записки помогут в этом.
Автор заметки: san-san, уроки с проекта Арканум Клуб




























Для комментирования регистрация на сайте не нужна | Регистрация
Правила публикации: наличие здравого смысла. Email комментаторов не публикуется.