Аватар — «малярной кистью» в Photoshop

Эффект предельно простой, но довольно зрелищный. Все аниматоры рисуют его по-своему, поскольку методов несколько. Будем делать его сразу на прозрачной основе.
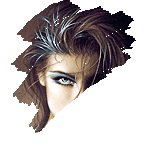
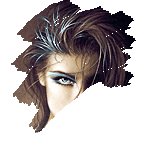
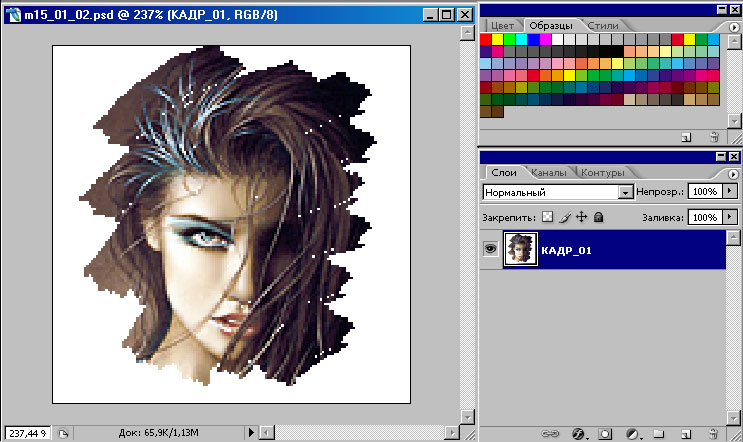
Выглядит этот эффект примерно так: справа аватарка на 150 px.
Итак. Берем нужную картинку и загружаем ее в Photoshop и форматируем до нужного размера. Пусть — 150×150, Рис.1.
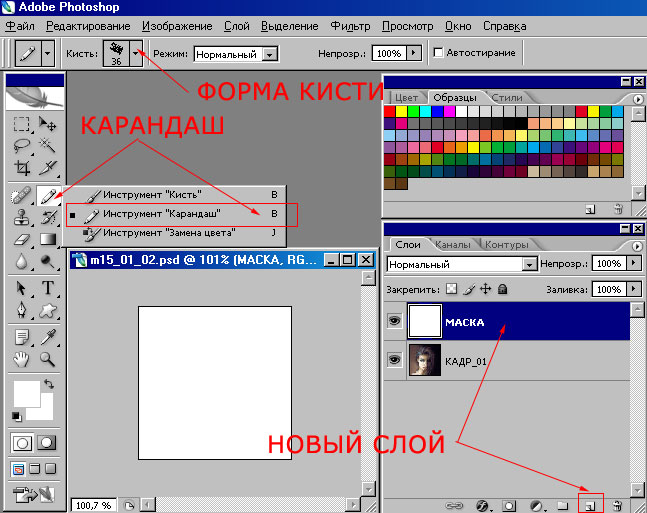
Жмем на иконку Создать новый слой Рис.2 и именуем его Маска. Сильно масштабируем изображение, чтобы хорошо видеть нужный фрагмент. Заливаем слой белым.
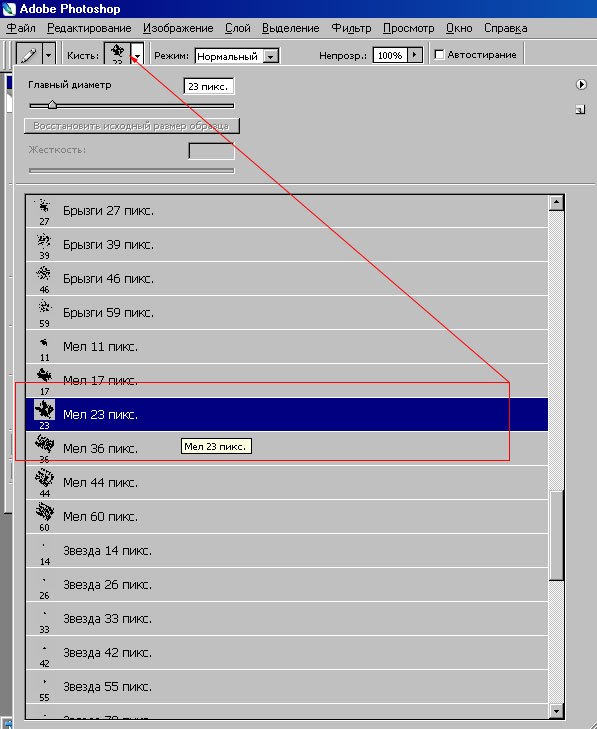
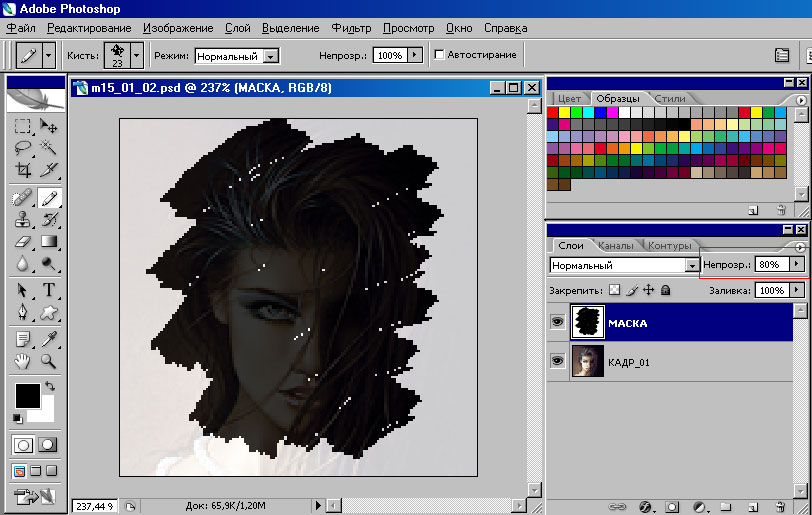
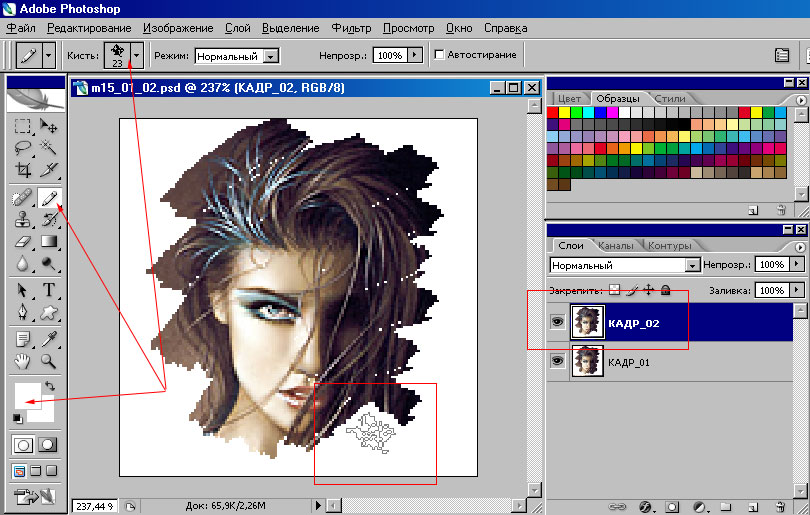
Выбираем нужный инструмент (Рис.3) — Карандаш и задаем его параметры: Мел 23 пикс. (набор кистей по-умолчанию), цвет черный, непрозрачный. Активируем этот новый слой щелкнув по нему. Взяв карандаш закрашиваем нужное — Рис.4. Лучше сделать слой немного прозрачным, чтобы закрасить нужное. Подправляем-исправляем кистью меньшего размера (при необходимости).
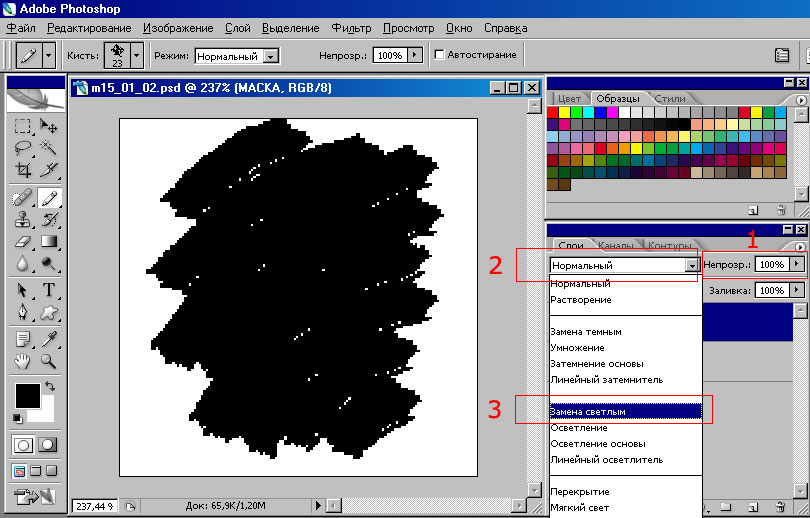
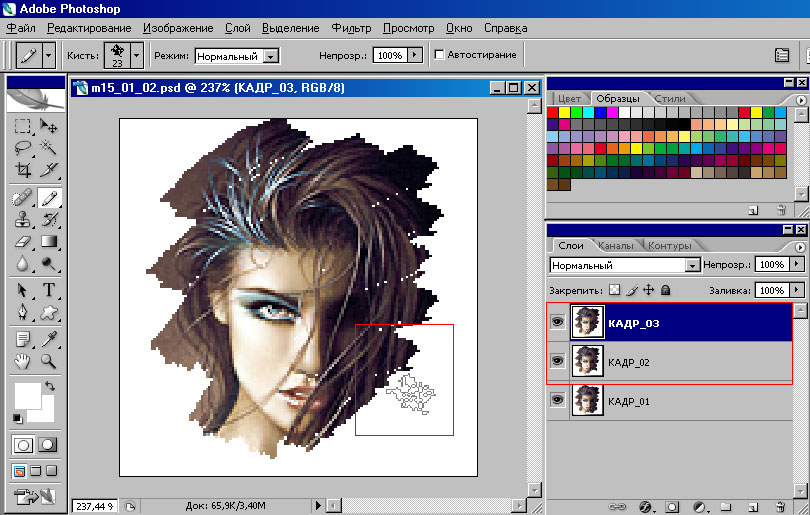
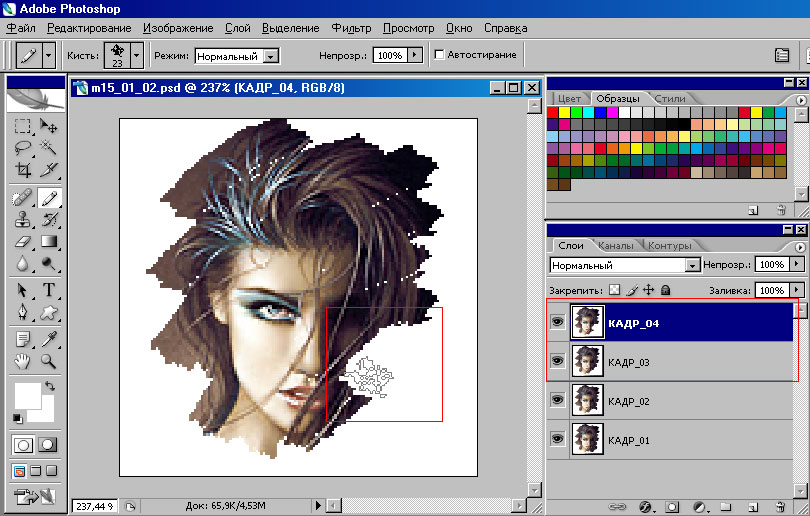
Создав нужный рисунок устанавливаем прозрачность обратно, 100% (Рис.5). Входим в меню режима наложения и устанавливаем его как Замена светлым. Что сделает черный рисунок прозрачным. Теперь сведем оба слоя в один (Рис.6). Создаем дубликат слоя Кадр_01. Активируем его и опять берем тот же карандаш с прежними настройками и закрашиваем кусочек рисунка. Повторяем процесс: дублируем слой Кадр_02 и закрашиваем на его дубликате (Кадр_03) еще кусочек изображения (рис.8).
На Рис.9 процесс повторяется и продолжается.
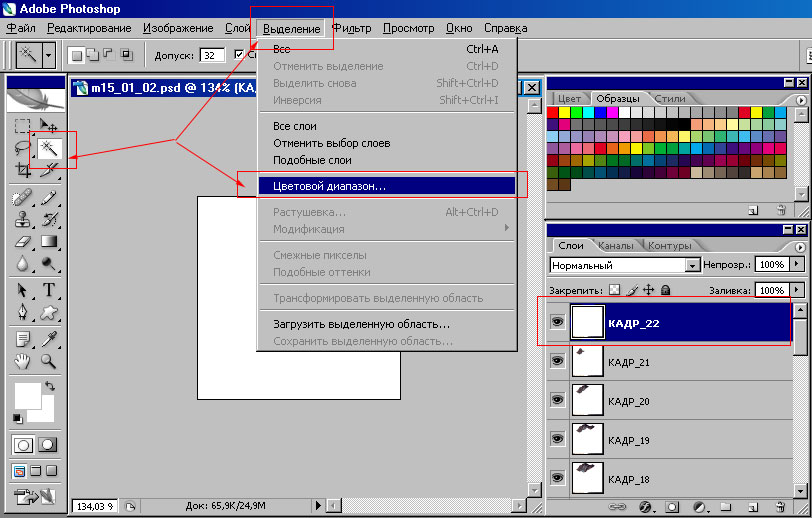
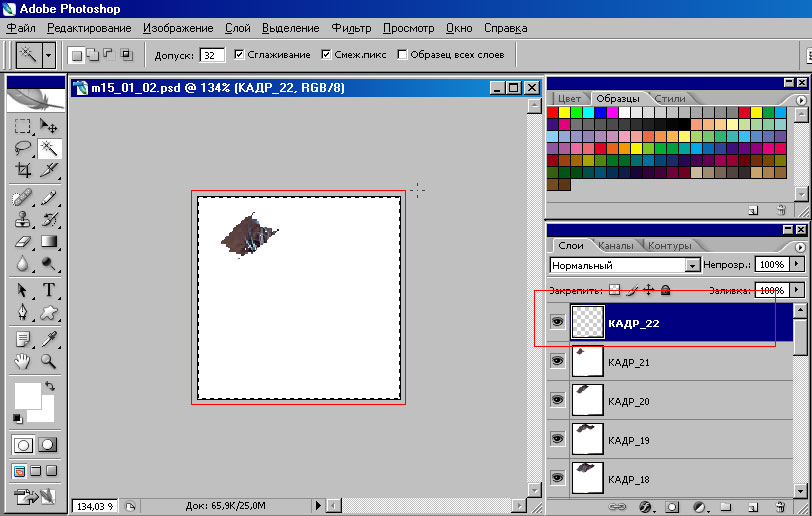
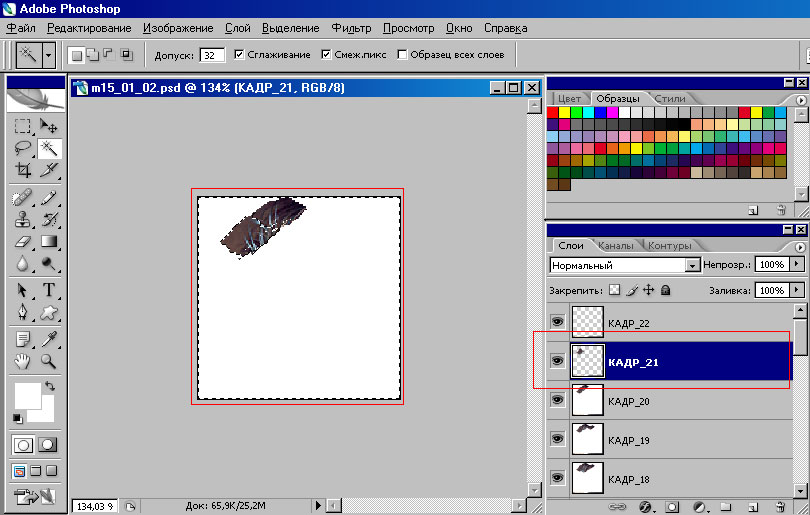
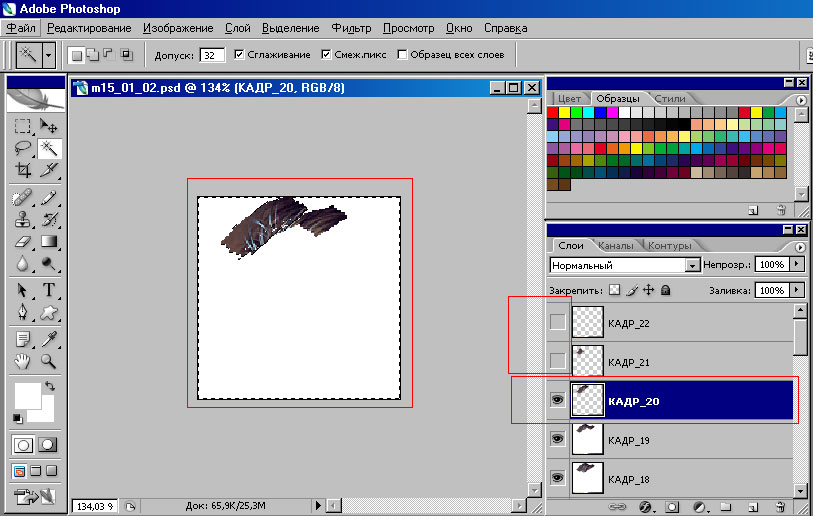
Таким образом доходим до конца, пока рисунок окончательно не исчезнет. На один проход кисти я брал 2 или 3 кадра, всего у меня получилось их 22. Теперь уберем белый фон. Можно опять же, по-разному. Ну мы берем Волшебную палочку (Рис. 10), заходим в меню Выделение и открываем подменю Цветовой диапазон (активный слой любой, у меня последний. Удалять фон надо с каждого кадра). Тюкаем пипеткой по белому фону на картинке, все белое выделяется (Рис.11). Жмем кнопку Delete на клавиатуре, удаляя фоновый цвет. На Рис.12 процедура повторяется со следующим слоем. Попутно делаем очищенные слои невидимыми (Рис.13), сняв с них «глазик».
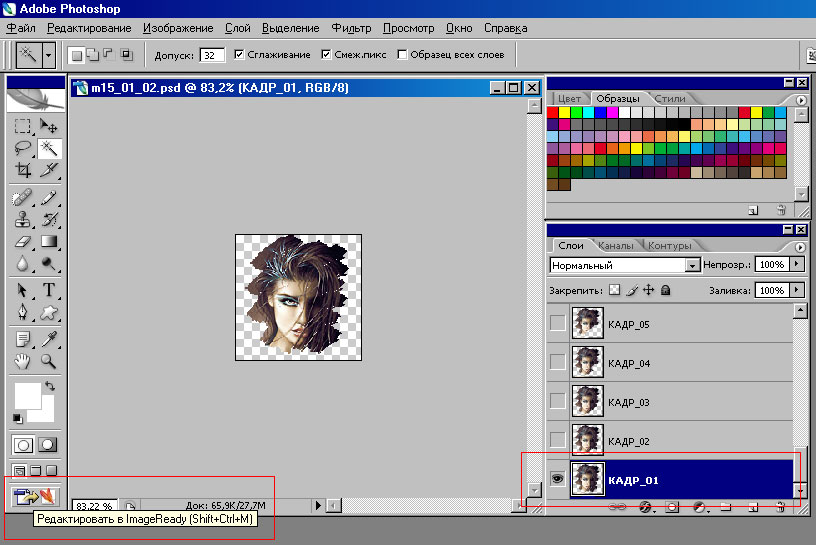
Очистив все слои переходим в ImageReady для анимации (Рис.14).
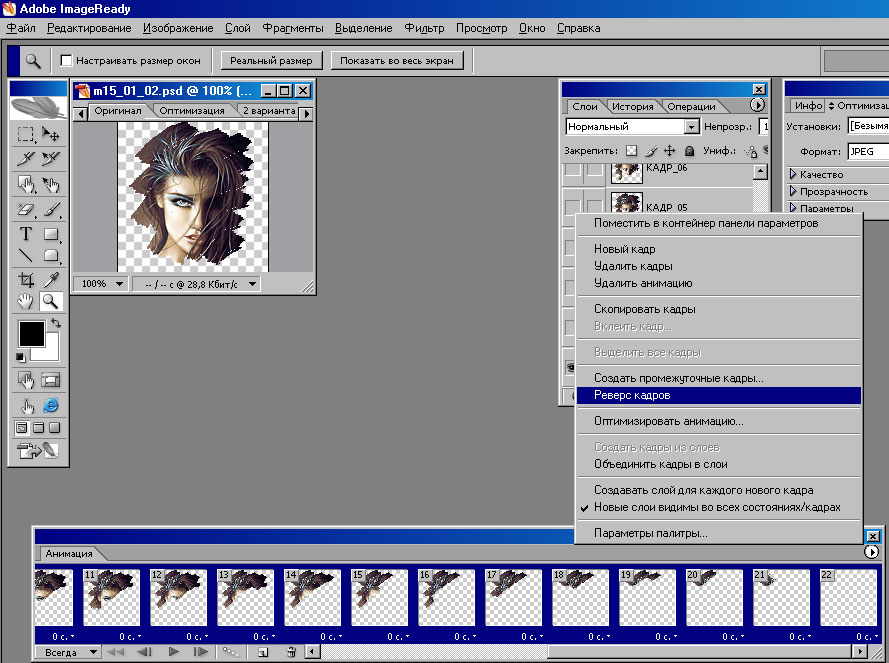
Там все понятно, подробней, наверное, и не надо. Первый кадр — около 1 сек, остальные — на усмотрение, у меня 01 сек. Можно реверсировать кадры и дать еще обратное стирание картинки, это дело вкуса (Рис.15).
Сохраняем готовую анимацию, как прописано в предыдущих уроках. Полуфабрикат готов. Можно добавить каких-то эффектов. А можно и так оставить.
Можно все то же самое сделать с непрозрачным фоном и не чистить картинку, тогда стоит сделать картинку-маску Кистью, это быстрее. Но не факт, что лучше.
Кадров много, эффект довольно «тяжелый».
Удачи Вам в освоении анимации и надеюсь, что мои записки Вам хоть немного помогут в этом.
Автор заметки: san-san, уроки с проекта Арканум Клуб


















Для комментирования регистрация на сайте не нужна | Регистрация
Правила публикации: наличие здравого смысла. Email комментаторов не публикуется.